A tab can be defined as abs that are perfect for single-page web applications, or for web pages capable of displaying different subjects. If you are looking for the Best CSS Tabs for Presentations you are at the right place here. We shortlisted here Best Tabs for Presentations collection here. You can search your Best Tabs for Presentations and can be used easily to provide attractiveness. We tried to collect a collection of CSS Tabs. How much do you love CSS Tabs? Collection kindly shares in the comment box.
Also See
- 20+ Best CSS Magazine Layouts
- 25+ Best CSS Radio Buttons
- 20+ Best CSS Calendars
- 15+ Best CSS Tooltips
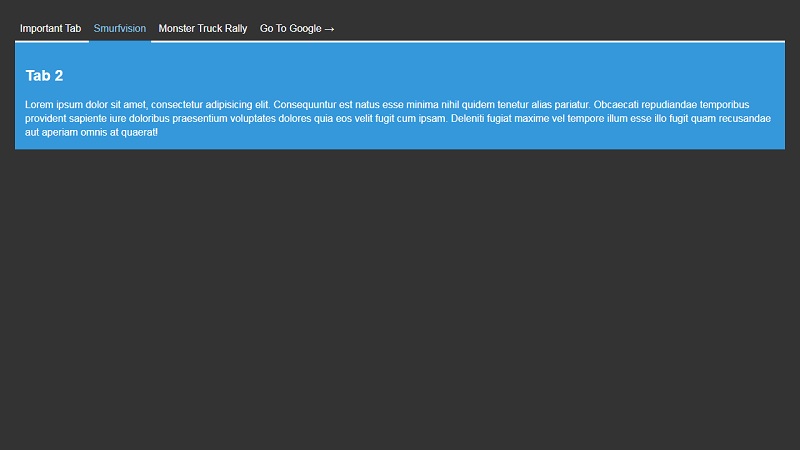
Nav Tab

Nav Tab
Made by Ilham Ibnu Purnomo
Pure CSS Tab Module

Pure CSS Tab Module
Made by clem
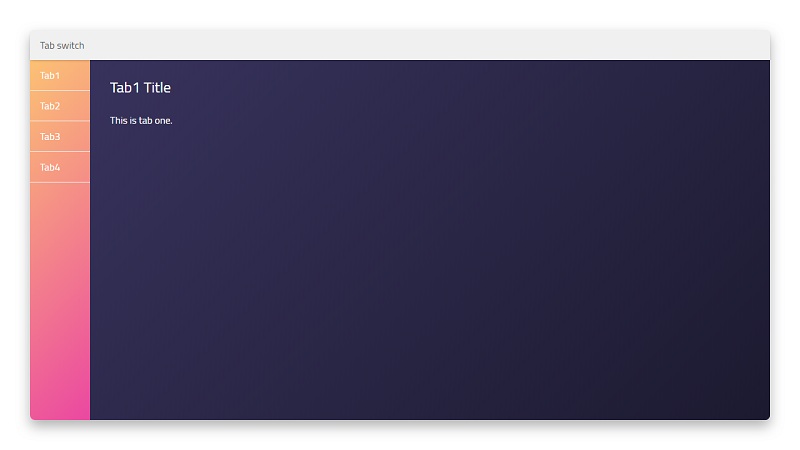
Adaptive Tabs

Adaptive tabs
Made by Lewi Hussey
Sliding Tab Box Things

Sliding Tab Box Things
Made by Derek Wheelden
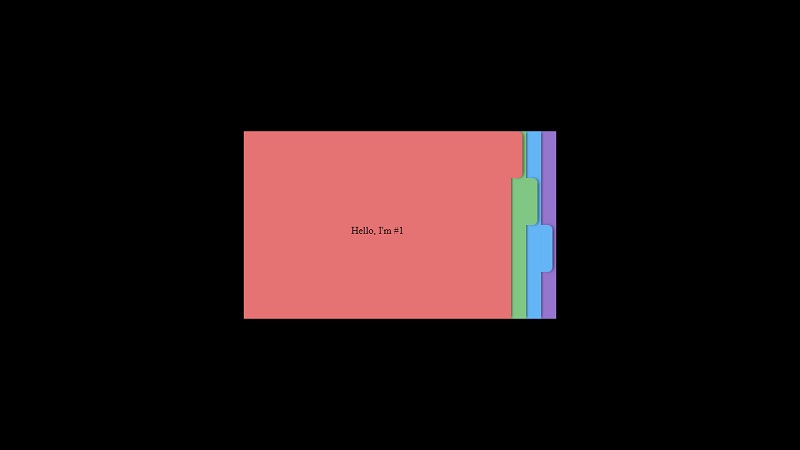
Transformer Tabs

Transformer Tabs
Made by Chris Coyier
CSS Tab

CSS Tab
Made by Massimo
Tab UI

Tab UI
Made by Hilo
Pure CSS Tab Navigation

Pure CSS Tab Navigation
Made By Izzy Skye
Just Another CSS Tabs

Just another
Made By Kseso
CSS Tab

CSS Tab
Made By Antoinette Janus
Pure CSS Tabbed Interface With 3D Cube

Pure CSS Tabbed Interface with 3D Cube
Made By vavik
CSS Tabs

Made By Kyle Edwards
Pure CSS Tabs

Made By Chen Hui Jing
Pure-CSS Tabs

Pure-CSS Tab
Made By David Altreiter
Full Page Tabs

Full Page Tabs
Made By Tiffany Rayside
Pure CSS3 Tabbed Content

Pure CSS3 Tabbed Content
Made By Colin Hall-Coates
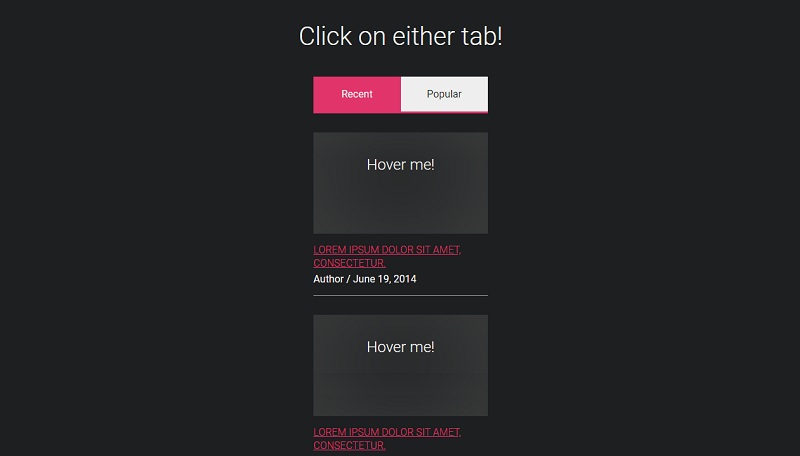
Responsive CSS-Only Tabs

Responsive CSS-Only Tabs
Made By Kyle Lavery
Pure CSS Tabs

Made By Brandon Russell
The post 18 Best Free CSS Tabs In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires