Arrows are used to define direction on any webpage. This has four types – Up, Down, Left, and right. We are telling you about the Arrows for Presentations collection here. You can search for your Best Arrows and can be used easily to provide attractiveness. We tried to collect the best collection of CSS Arrows.
Also See
Flipping Arrows

Flipping Arrows
Made by Sagee Conway
Bouncing Arrow Animation

Bouncing Arrow Animation
Made by Colin
Arrow Animation

Arrow Animation
Made by James Muspratt
Pure CSS Arrow

Pure CSS Arrow
Made By Olivier Gorzalka
Css-Arrow Mixin For Sass/Scss

CSS-Arrow Mixin For Sass/Scss
Made By Erin Keeffe
Css Arrows

Made By Thoughtworks
CSS Arrow LESS Mixin

CSS Arrow LESS Mixin (V.1 – Pseudo Masking)
Made By Peter Varga
CSS Arrow Buttons

CSS arrow buttons
Made By Giana
CSS Arrow Button

CSS Arrow Button
Made By HJ
Pure CSS Arrows

Pure CSS Arrows
Made By Saeed Alipoor
SCSS Mixin To Generate

SCSS Mixin to Generate Arrows
Made By Maxwell Morgan
Arrows

Arrows
Made By Brad Bodine
Arrowed

Arrowed
Made By Sarah Carney
Bouncing CSS Arrow Fade On Scroll

Bouncing CSS Arrow Fade on Scroll
Made By Will Bewley
Super Simple CSS Arrows

Super Simple CSS Arrows
Made By esaramago
CSS Arrow + Centering Demo

CSS Arrow + Centering Demo
Made By Chris Burnell PRO
CSS Arrow

CSS Arrow
Made By Andres Gatjens
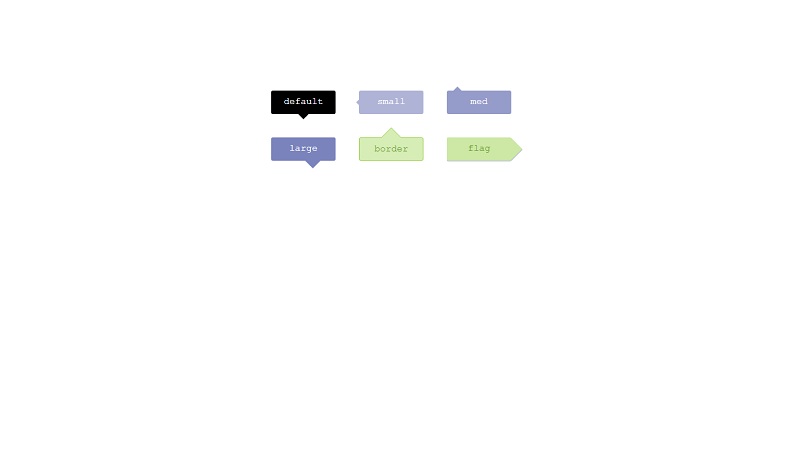
Fancy Little CSS Arrows

Fancy Little Arrows
Made By Matt Soria
The post 18 Best Free CSS Arrows In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires