Alternatively referred to as a balloon, assist balloon, or ScreenTip, a Tooltip is a tip given to an item whilst the mouse cursor is positioned over it. Tooltips are useful for brand new customers because they enable the user to find out about each icon or object by way of hovering their mouse over them. The photo shows an instance of a Tooltip in Microsoft Word describing the formatting marks button as showing marks or hiding the marks. Placing your mouse over this photo also provides you with a tooltip on your browser. If you are looking for the Best CSS Tooltips for Presentations you are in right place here. We shortlisted here Best CSS Tooltips for Presentation collection here. You can search your Best CSS Tooltips for Presentations and can be used easily to provide attractiveness. We tried to collect a collection of CSS Tooltips.
Also See
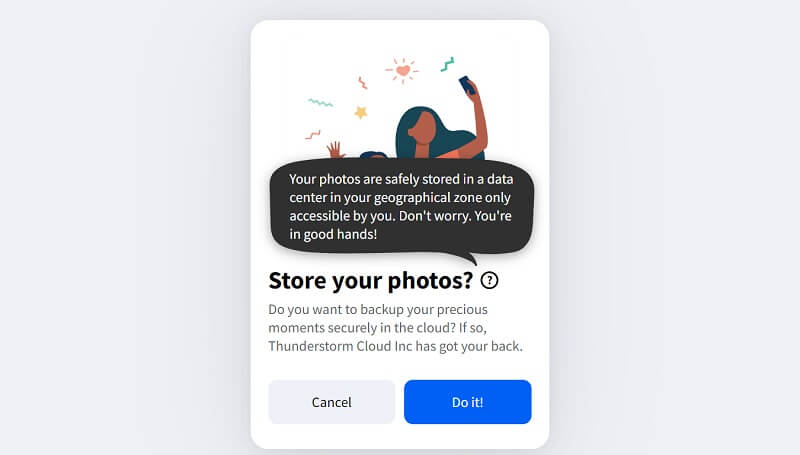
Emerging Tooltip

Emerging Tooltip
Made By Mikael Ainalem
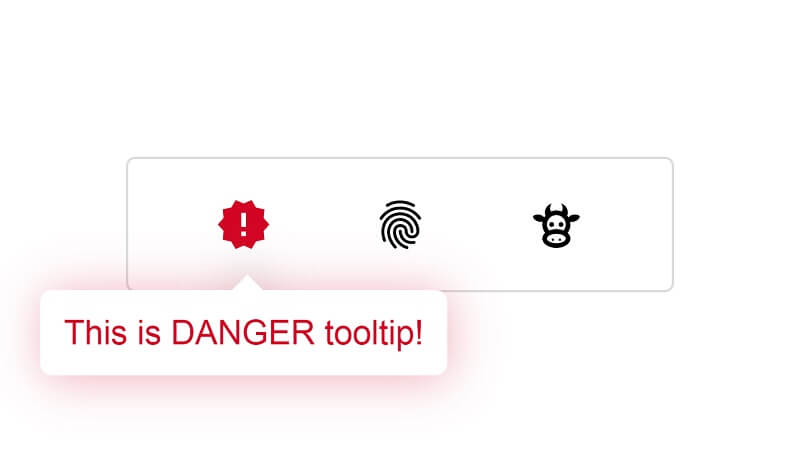
Adaptive Tooltips

Adaptive Tooltips
Made By Vladimir
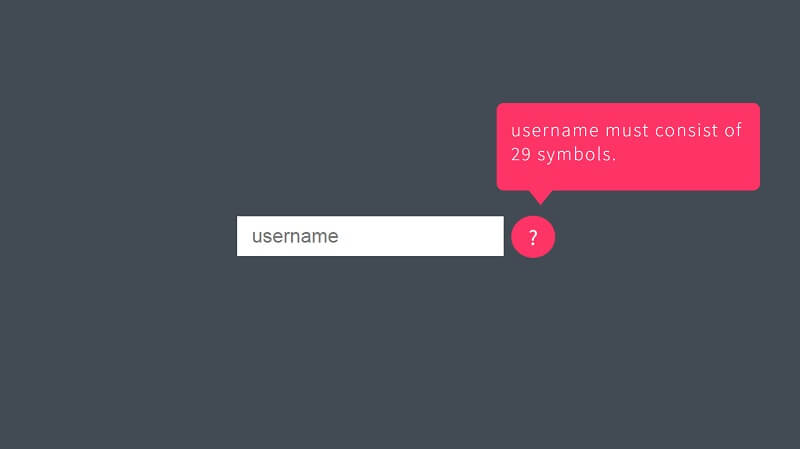
Animated CSS Tooltip Concept

Animated CSS Tooltip Concept
Made By Sasha
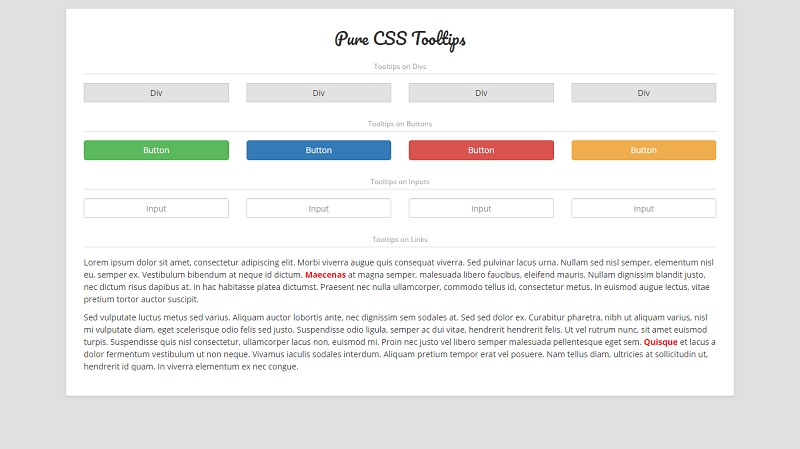
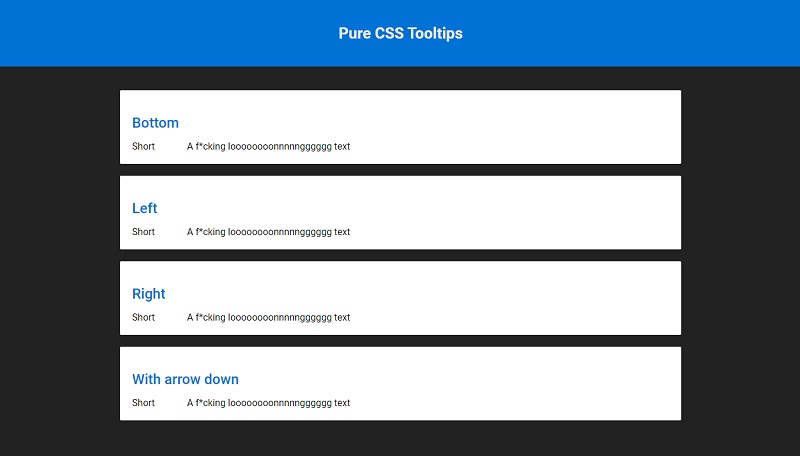
Pure CSS Tooltips

Made By John Fink
Pure CSS Tooltip

Pure CSS Tooltip
Made By Cristina Silva
Super Simple CSS Tooltips

Made By Ben Mildren
CSS Tooltips

Made By Kyle Phillips
CSS Tooltip Simples

CSS Tooltip simples
Made By Rafael Santos
CSS Tooltip

CSS tooltip
Made By Ramón Miklus
CSS Tooltip

CSS Tooltip
Made By Y JOSE
Pure CSS Tooltips

Made By Massimiliano Ranauro
Pure Tooltip Only CSS

Pure Tooltip Only CSS
Made By Yasin Softaoğlu
Pure CSS Tooltip

Pure CSS tooltip
Made By Geison Munhoz
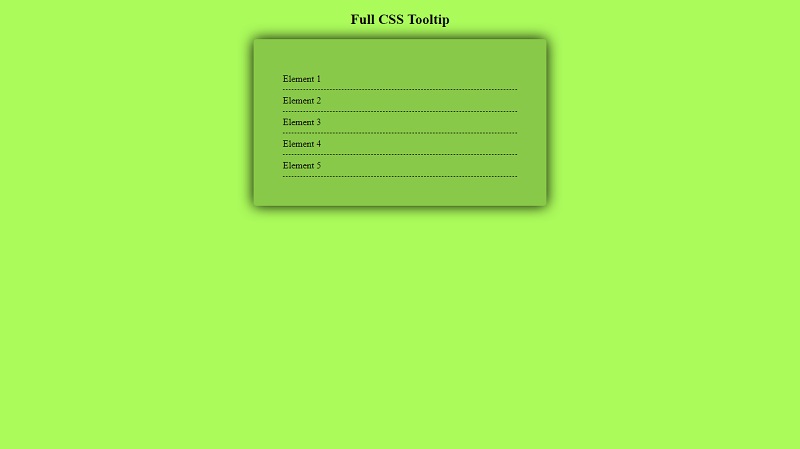
Full CSS Tooltip

Full CSS Tooltip
Made By Fchaussin
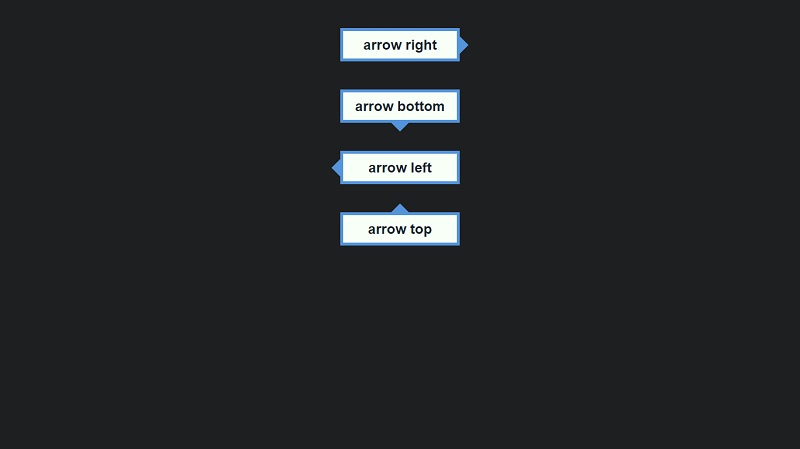
CSS Tooltip Arrows

CSS Tooltip Arrows
Made By Sascha-Patric
The post 15 Best Free CSS Tooltips In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires