This code pattern indicates how to create hotspots for a responsive picture entirely in CSS and HTML. When the picture scales in line with changes in viewport width, the hotspots, and their respective device suggestions will circulate as a result. Here Best CSS Hotspots for Presentations collection is explained. How much you loved the CSS Hotspots collection kindly share in the comment box.
Also See
- 15+ Best HTML Bootstrap UI Kits
- 11+ Best CSS Accordions
- 11+ Best jQuery Accordions
- 15+ Best CSS Pagination
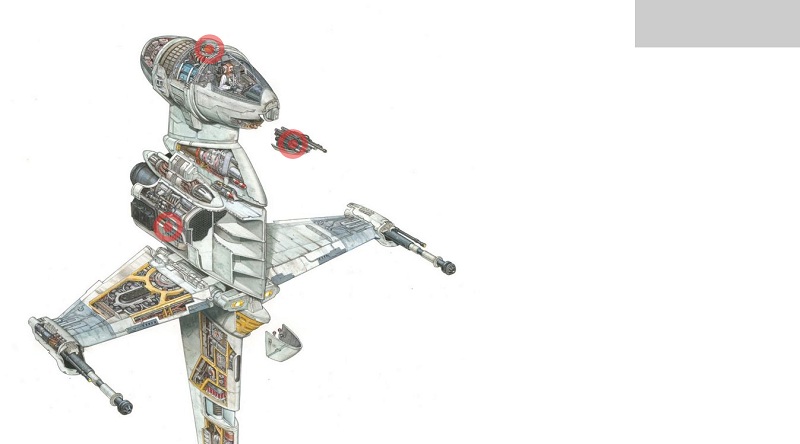
Interactive Image Hotspot

Interactive Image Hotspot
Made by Kevin Feyder
Hotspots In 3D – CSS Hotspots

This is a Hotspots In 3D for you.
Made by Armand
Draggable Image Hotspots – CSS Hotspots

It is a nice Draggable Image Hotspots
Made by Michael Wilhelmsen
JWS Hotspot Module – CSS Hotspots

Hotspot module with HTML, CSS, and JavaScript.
Made by Jose
Centered Background Image – CSS Hotspots

Centered Background Image
Made by Adam Grayson
Pulsating Hotspot UI Element – CSS Hotspots

Pulsating Hotspot UI Element
Made by Matthias Ott
SVG Hotspot/Play Button Animation

SVG Hotspot/Play button animation
Made by Robert Bue
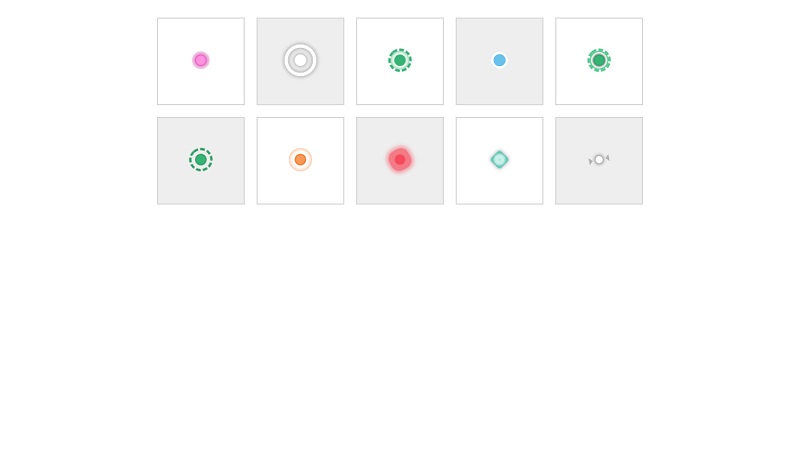
Hotspots Experiments

Hotspots experiments
Made by Gabin Aureche
Simple Hotspots

Simple Hotspots
Made by a Charles
Hotspot Styling

Hotspot styling
Made by lea ski
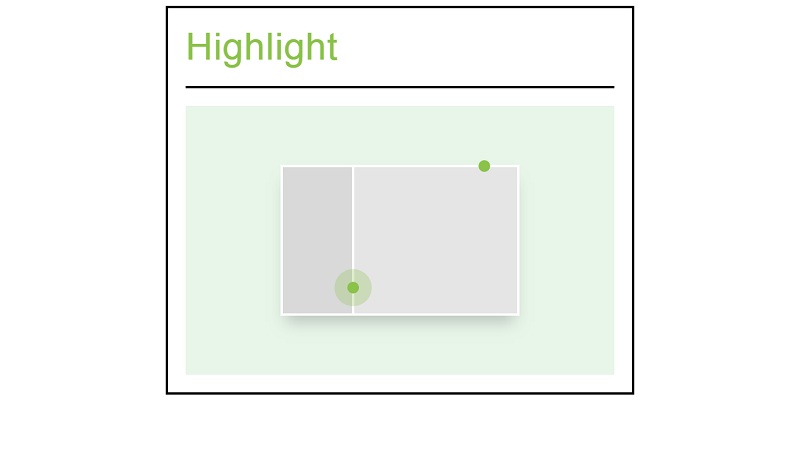
Animating Highlight Hotspot

It is awesome Animating Highlight Hotspot
Made by Uttam
Responsive Hotspots On The Map

It is a CSS Responsive hotspot on the map
Made by Joe
Multiple Wave CSS Only HOTSPOT

This is Multiple wave CSS Only HOTSPOT
Made by Andres Rodriguez
Responsive Image Hotspots

You can use Responsive image hotspots
Made by Justin Perry
The post 14 Best Free CSS Hotspots In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires