You can see heavy JavaScript-based sliders. We should have the knowledge that JavaScript-based sliders make the webpage slower and long time to load. These sliders don’t work if the user has disabled JavaScript interpretation in the browser. One technique to this trouble doesn’t use those sliders, however, how might you implement a slider without JavaScript? This article is the answer to that query. I will show a right operating modal of a slider that has been made without JavaScript. We are telling the best CSS Sliders collection here. You can search your Best CSS Sliders for Presentations and can be used easily to provide attractiveness. We tried to collect a collection of CSS Sliders. How much you loved the CSS Sliders collection kindly share in the comment box.
Also See
Information Card Slider

Information Card Slider
Made by Andy Tran
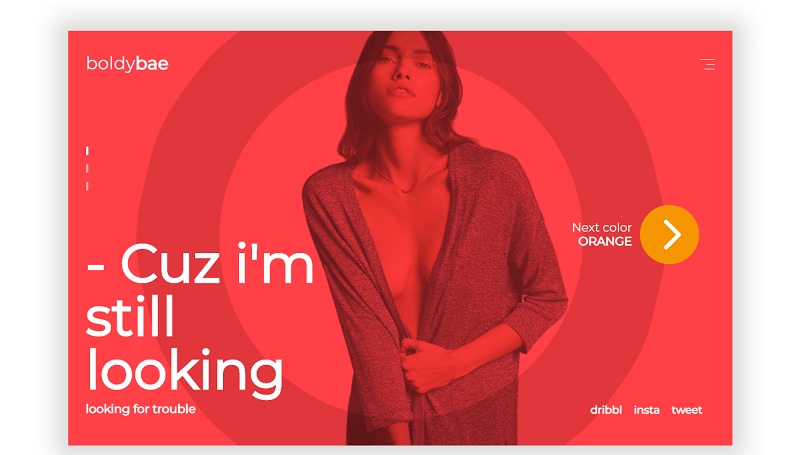
Fancy Slider – CSS Sliders

Smart coloration gadget, simply positioned your color call and fee into sass map after which upload proper class with this shade called to elements and the whole thing will paintings!
Made by Nikolay Talanov
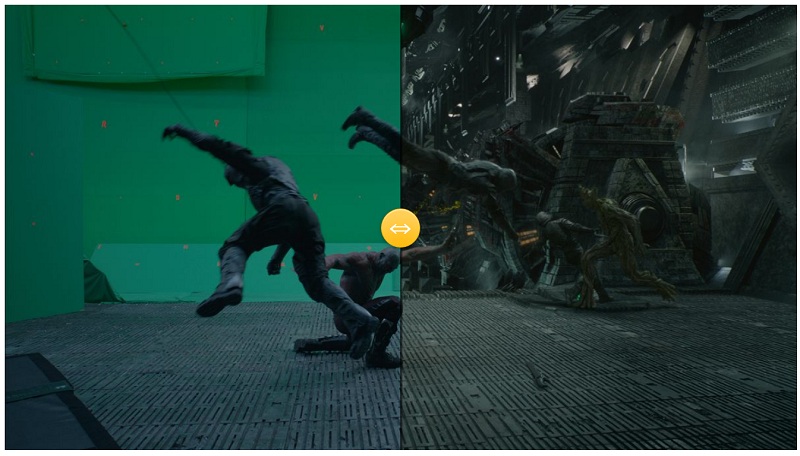
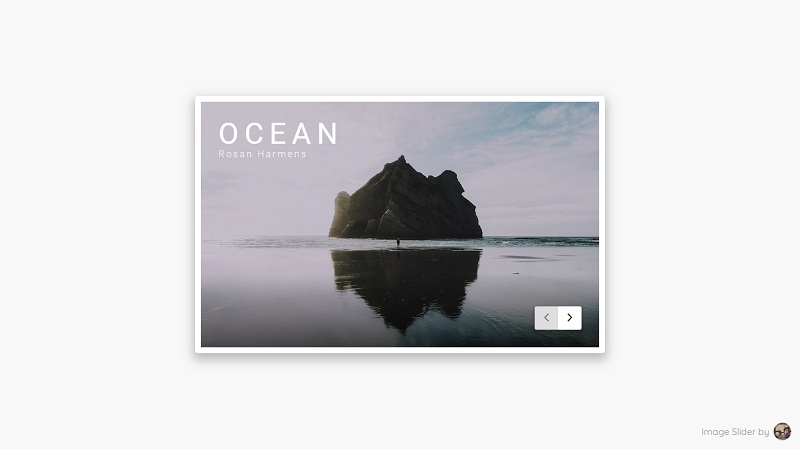
Responsive Image Comparison Slider

Responsive image contrast slider with HTML, CSS, and JavaScript.
Made by Ege Görgülü
Pokemon Slider

A slider animation with Pokemon layout.
Made by Pham Mikun
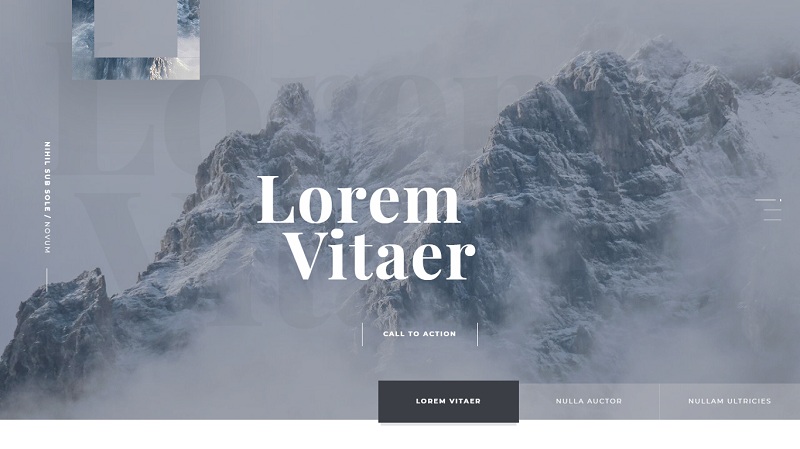
Actual Rotating Slider

Evidence of idea rotating slider. Uses clip-route and plenty of math.
Made by Tyler Johnson
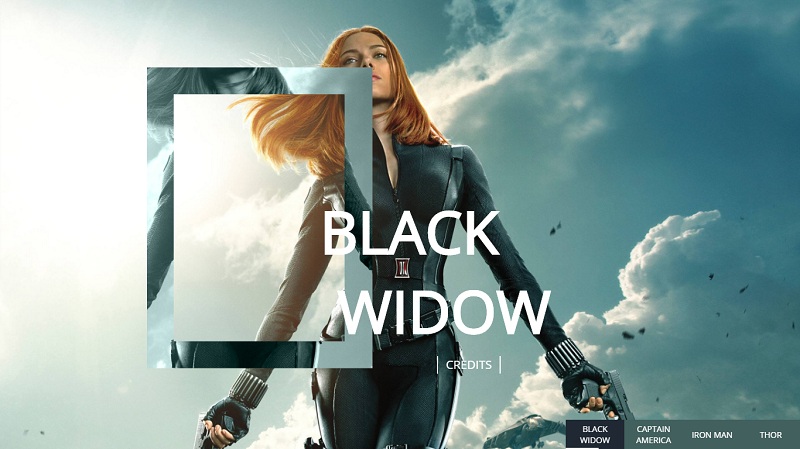
Slider Animation Effect

Leveraged CSS border-photo and clip-path to create a slider animation impact.
Made by Emily Hayman
Canvas Slider

Canvas Slider
Made by Nvagelis
Exploring UI Animation #3

Exploring UI Animation #3
Made by mario s maselli
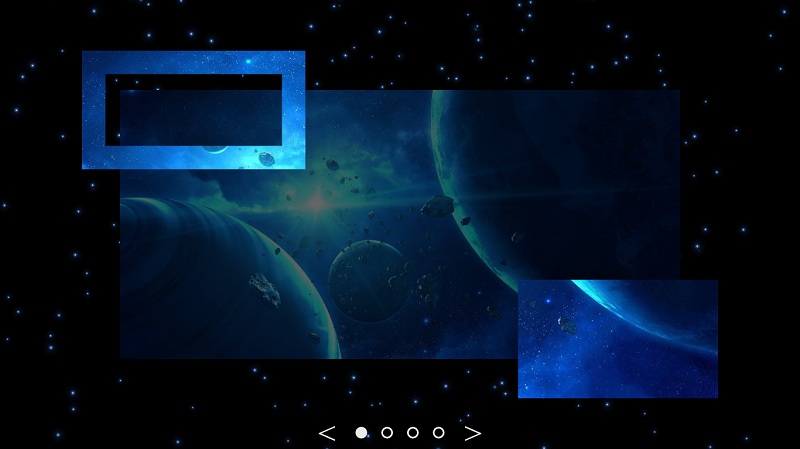
Slicing Images

Benefit from the energy of CSS: Up & down each and every center photograph and paginated slider with lightbox.
Made by Kseso
Image Slider With Masking Effect

The animation though is to change the worth of the CSS clip course, hence making a protecting result.
Made by Bhakti Al Akbar
Animated Cube Slider

Animated cube slider
Made by Alberto Hartzet
Multi Axis Image Slider

Multi axis image slider
Made by Burak Can
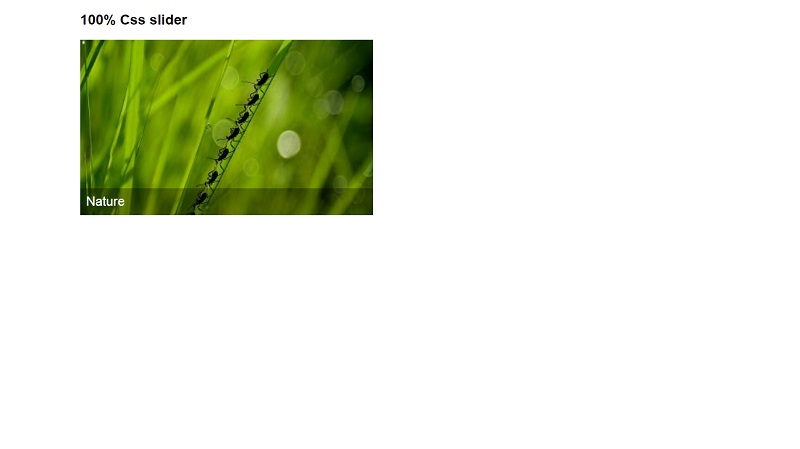
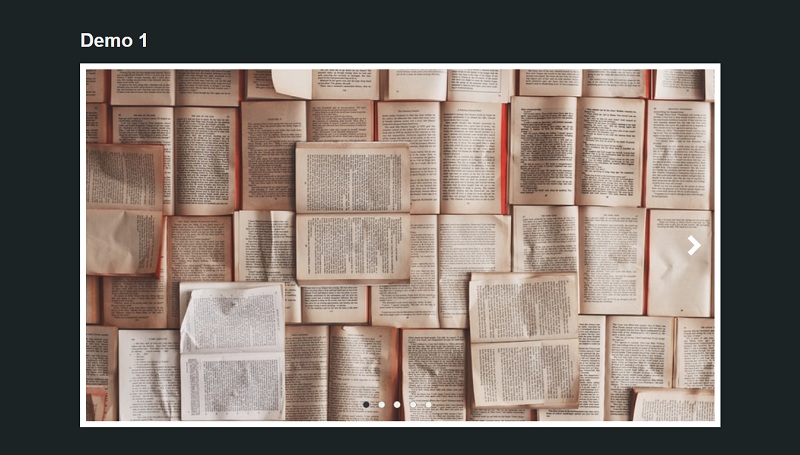
Auto-Generated Responsive CSS Slider

Auto-generated Responsive CSS Slider
Made by Dudley Storey
Minimal Pure CSS Slider

Minimal pure CSS slider
Made by Elton Kamami
Simple CSS Slider

Simple CSS Slider
Made by Sven Gehring
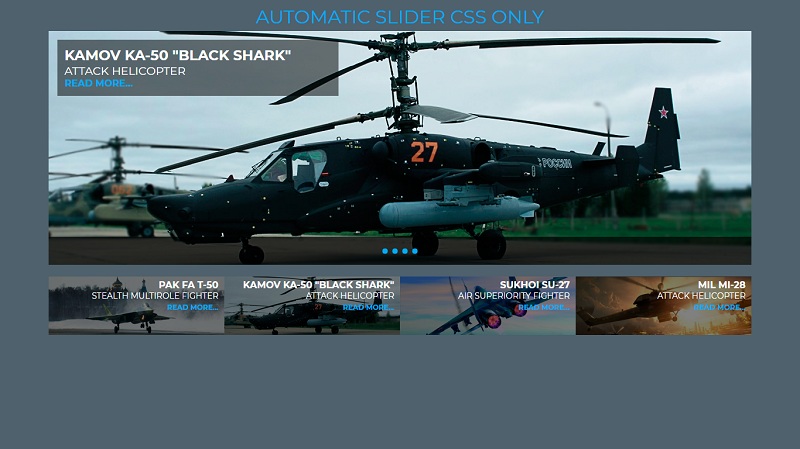
Slider CSS Only

Slider CSS Only
Made by Elena
CSS Slider

CSS slider
Made by Sara Moreno Jiménez
Pure CSS Slider Gallery

Pure CSS slider gallery
Made by Igor
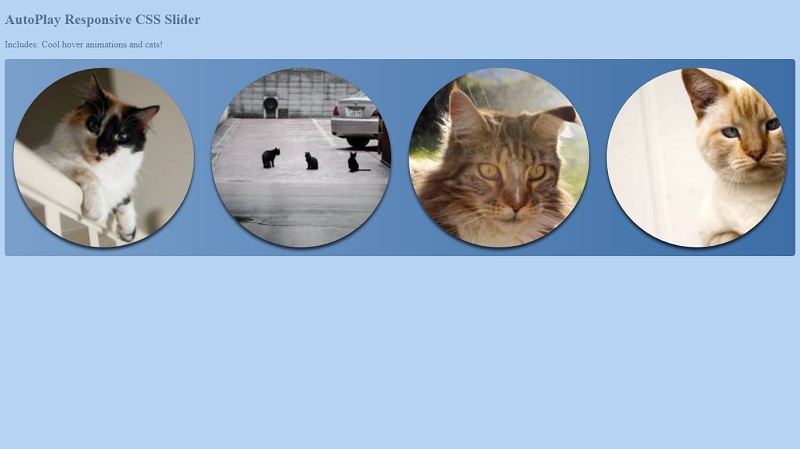
AutoPlay Responsive CSS Only Slider

AutoPlay Responsive CSS only Slider
Made by Kyler Berry
Only CSS Auto-Slider

Only CSS auto-slider!!
Made by Paul
CSS slider

CSS slider
Made by geekwen
Pure CSS Slider

Pure CSS Slider
Made by Husam Alrubaye
CSS Slider Puzzle Game

CSS Slider Puzzle Game
Made by Mark Robbins
CSS Slider

CSS slider
Made by vavik
Pure CSS Slider v2

Pure CSS Slider v2
Made by Alexander Erlandsson
The post 25 Best Free CSS Sliders In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires