Subscribe form is one of the most important parts of the website, it will help you to attract the target audience for email marketing. Also, it gives you the opportunity to increase traffic on your websites. In this article, we will discuss the 10 best CSS Subscribe forms for your inspiration.
You can easily download these CSS Subscribe forms code examples with just one click and integrate them on your websites.
So without wasting too much time, let’s start with our great list of the best CSS subscribe forms.
Also, you can check 10 Creative CSS Checkout Forms In 2022 for your next project.
List of the best CSS Subscribe Forms:
1. Subscribe Form Animation by Aude
2. Subscribe Form 4 by Ahmad Shadeed
3. Subscribe Box by Hugo Carneiro
4. Subscribe Form UI by Adam Kuhn
5. Subscribe by Omar Dsooky
6. UI Box by Chouaib Belagoun
7. Pop-Up Overlay by Aaron Taylor
8. Signing Up For The Newsletter by Mikael Ainalem
9. Modified Subscribe Form by Satyajit Rout
10. Subscribe Form UI by Dinsmore
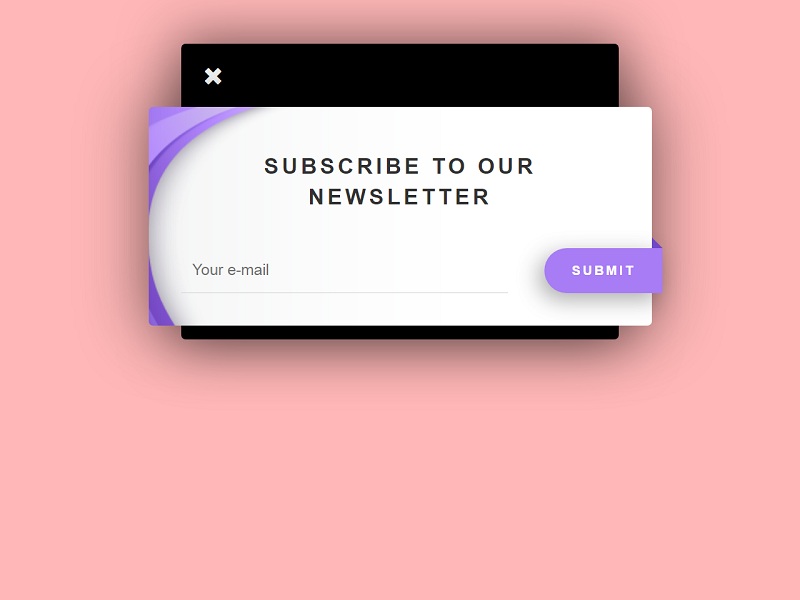
1. Subscribe Form Animation

Subscribe Form Animation comes with a simple look that was created by Aude. This code will help you to build an email and contact list of customers. It is based on HTML, CSS, and JavaScript.
2. Subscribe Form 4

Subscribe Form 4 comes with a pretty CSS transition that was created by Ahmad Shadeed. It is based on HTML, CSS (SCSS), and JavaScript. This example is a perfect choice for your project.
3. Subscribe Box

Subscribe Box is a simple and stylish designed CSS effect. It was created by Hugo Carneiro. This code is made with HTML and CSS. Furthermore, Subscribe Box is fully compatible with all famous browsers such as Edge, Firefox, Opera, Safari, Google Chrome, etc.
4. Subscribe Form UI

Subscribe Form UI is a fun and stunning CSS subscribe box that is created by the author Adam Kuhn. It comes with impressive effects to make your website better. This code is based on HTML, CSS (SCSS), and JavaScript.
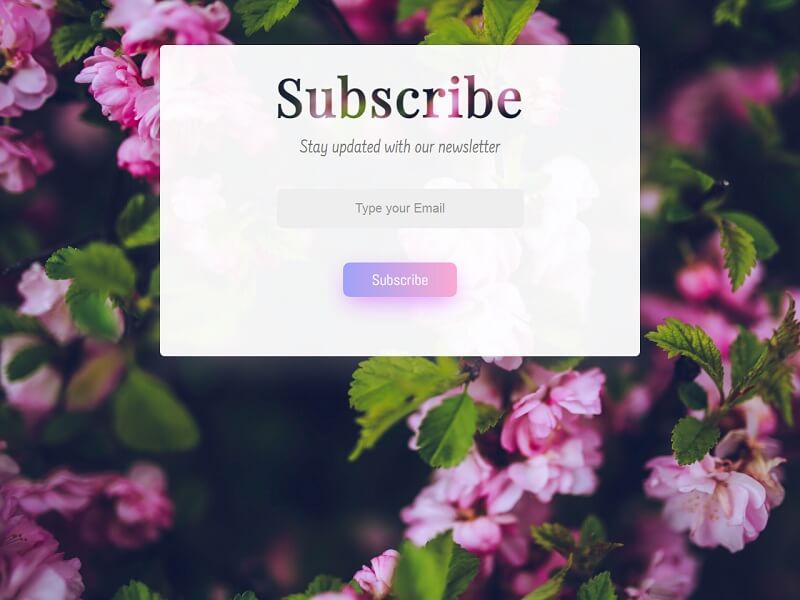
5. Subscribe

Subscribe is a beautiful and attractive designed CSS effect which is designed by the author Omar Dsooky. It is based on HTML and CSS. In addition to that, Subscribe supports all modern browsers such as Opera, Google Chrome, Firefox, Edge, Safari, and so on.
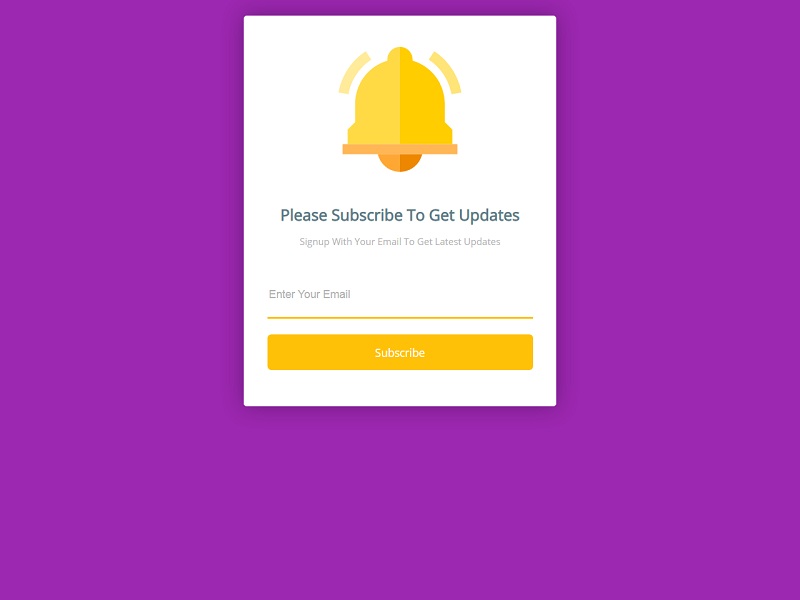
6. UI Box

UI Box is a simple and attractive designed CSS effect which is created by the author Chouaib Belagoun. With the help of this subscription form, you can easily gain more subscribers. In addition, it is based on HTML, CSS, and JS.
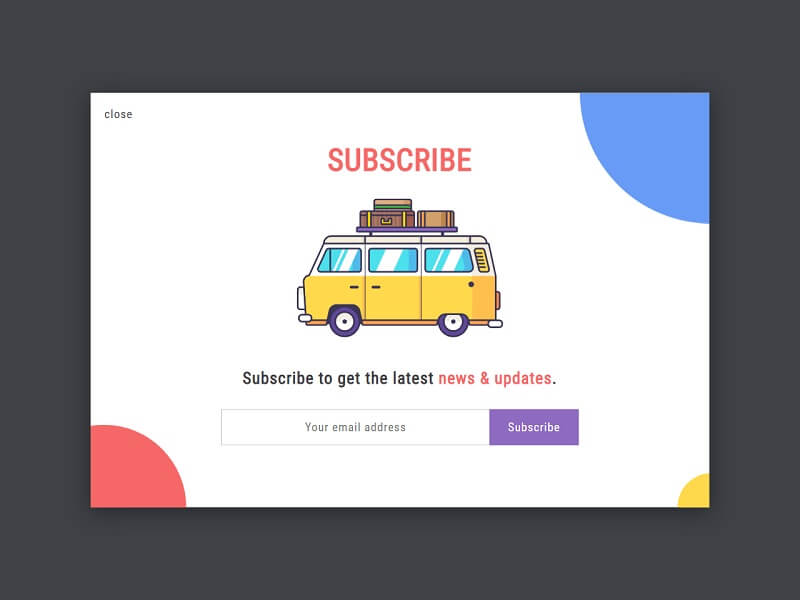
7. Pop-Up Overlay

Pop-Up Overlay is the right choice for your next web-based project if you are searching for the best CSS Subscribe form. It was created by Aaron Taylor. This code is based on HTML, CSS, and JavaScript.
8. Signing Up For The Newsletter

If you want to create a signup for a newsletter form then Signing Up For The Newsletter is the perfect choice for you. It is a beautiful and attractive designed CSS effect that can fit all websites. This is made with HTML, CSS, and JavaScript.
9. Modified Subscribe Form

Modified Subscribe Form is a simple, clean, beautiful, and attractive designed CSS effect that is developed by the author Satyajit Rout. It is based on HTML, CSS, and JavaScript. This is the perfect solution for your dream website.
10. Subscribe Form UI

Subscribe Form UI gives your website a beautiful and attractive look with a beautiful subscription box. This code is based on HTML and CSS. Moreover, Subscribe Form UI is fully compatible with all modern browsers such as IE7, IE8, IE9, IE10, IE11, Safari, Google Chrome, Firefox, Edge, and many more.
So that’s all from this blog. I hope you liked this article on the best CSS Subscribe forms for your next project. Furthermore, if you like this article then please share it with your friends and social media followers such as Twitter, Instagram, Facebook, etc.
The post 10 Best CSS Subscribe Forms You Can Use In 2022 appeared first on wpshopmart.

0 Commentaires