Hello everyone, if you want to create a beautiful image with a clickable hotspot that helps you to attract visitors and stay longer on your website then this article content of CSS hotspots is very useful for you. So keep reading.
Hotspots are the small dots that are defined areas on an image with a call to action such as a hyperlink, tooltip, modal, etc.
Today, I am going to share a list of some of the best CSS hotspots code examples that are easy to understand and user-friendly which makes your website more attractive.
Also, I suggest you try each and every CSS code if possible. So, without wasting any more time, let’s get started.
Table of Contents:
1. Image Hotspots by Vinicius Sueiro
2. Image Hotspots Mobile Friendly by Stephen Lee
3. Hotspots For Email by Jack
4. Background Image With Hot Spots by Adam
5. JWS Hotspot Module by Jose (Machinas)
6. Simple Hotspots by varcharles
7. Animated ViewBox Data Visualization by Sarah Drasner
8. Tracking Hotspots by Craig Morey
9. Draggable Image Hotspots by Michael Wilhelmsen
10. Image Hotspot Concept With Vue by Irko Palenius
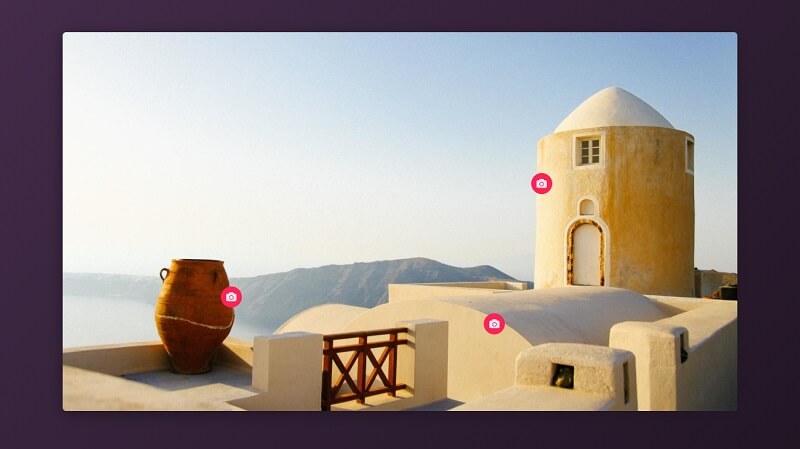
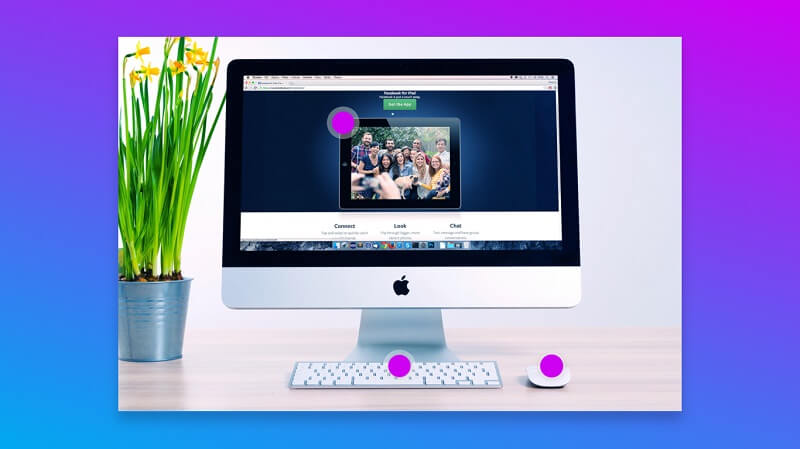
1. Image Hotspots

Image Hotspots is a unique and beautiful CSS code example that comes with purple and white background. It is a fully responsive and user-friendly design that is based on HTML, CSS, and JavaScript technology.
2. Image Hotspots Mobile Friendly

Image Hotspots Mobile Friendly is a beautiful and modern CSS effect that is specially designed to attract customers to your online stores.
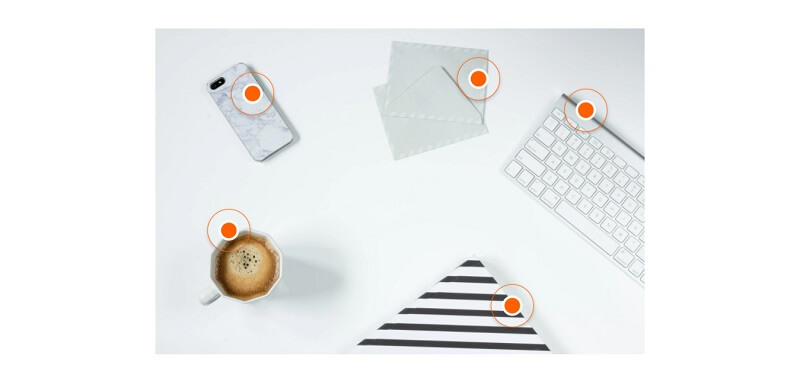
3. Hotspots For Email

Hotspots For Email is a unique and stylish CSS-designed effect that comes with a modal window. It is a fully responsive and easy-to-use design. You can easily customize this code with few clicks.
4. Background Image With Hot Spots

Background Image With Hot Spots is a fully responsive CSS-designed effect that you can easily use for your website. It is created with HTML, CSS, and JS technology. You can download this code snippet with just one click.
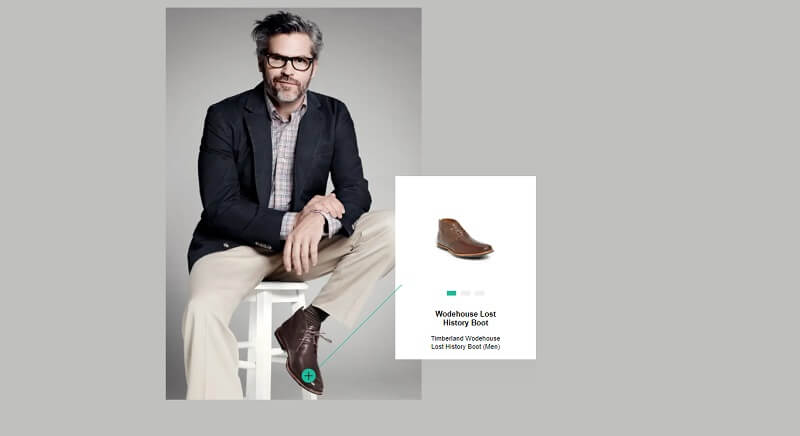
5. JWS Hotspot Module

JWS Hotspot Module is a nice and unique design CSS code example that comes with a gray background. This code structure is based on CSS & HTML technology. You can easily use it for your eCommerce-related website.
6. Simple Hotspots

Simple Hotspots are clean, elegant, and professional CSS-designed effects that are displayed on a specific area of an image. You can easily download this code for your next project.
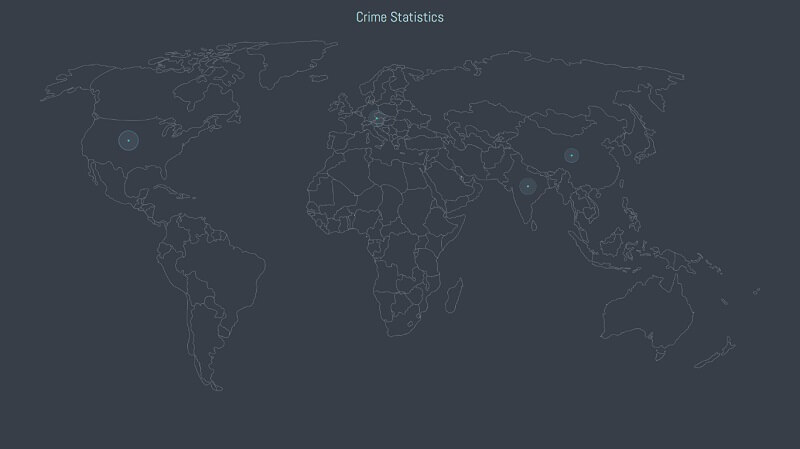
7. Animated ViewBox Data Visualization

Animated ViewBox Data Visualization is a stunning, clean, and modern CSS hotspot design that was created with the latest technology of HTML, CSS, and JS. You can easily use this CSS effect for any type of website.
8. Tracking Hotspots
![]()
Tracking Hotspots is a modern, simple, and fully responsive CSS code example that comes in 4 colors like green, red, blue, and yellow. With some customization, you can easily add this effect to your website in few minutes.
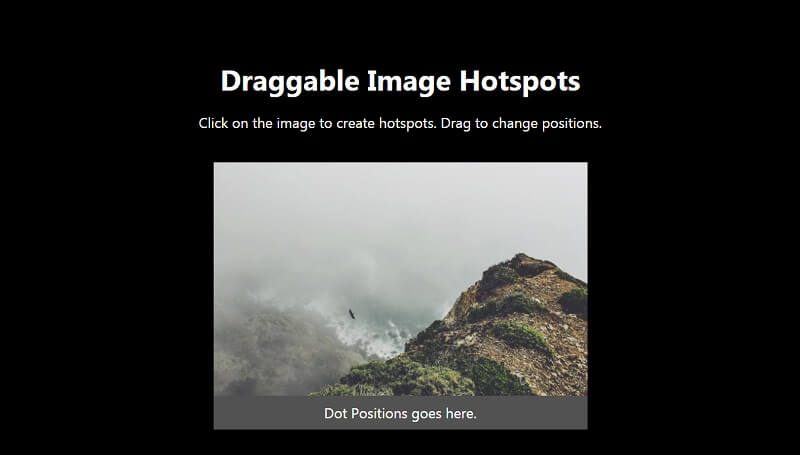
9. Draggable Image Hotspots

Draggable Image Hotspots comes with a fully responsive design and drag n drop feature. This code structure is based on the latest technology of CSS and HTML. You can easily use it for your new project.
10. Image Hotspot Concept With Vue

Image Hotspot Concept comes with Vue and Flickity carousel. It is an important and useful CSS design that will attract your customers to your website. Image Hotspot Concept is created with HTML & CSS technology.
The post 10 Best CSS Hotspots Examples That You Can Use In 2021 appeared first on wpshopmart.


0 Commentaires