Hey, readers are you looking for the best CSS ribbons designs to design your website? If so. Then you are at the right place. In this blog, I have listed the 20 best free HTML and CSS ribbons designs in 2020 that you can use to make your website more creative and attractive. You can use these Ribbons designs in many places on your websites, such as the navigation menu, Futter, or Website header to make your website more attractive and modern.
To make your websites modern and attractive, you can also use CSS menu designs.
So without wasting more time let’s start.
1. CSS Clip Path Animation

If you are looking for a clip-path ribbon animation then you can give it a try. You can also customize this ribbon based on your project needs.
Made By mario s maselli
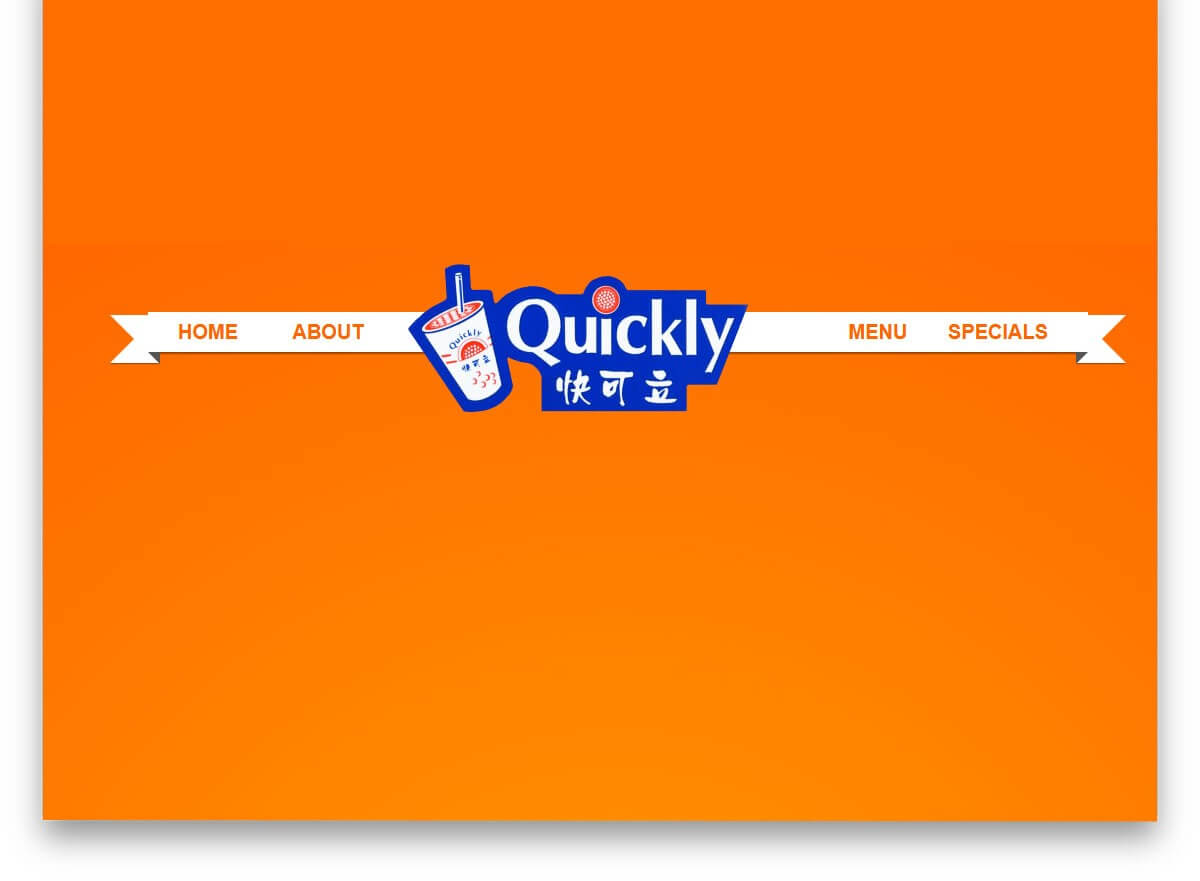
2. CSS Navbar With Ribbon

If you are looking for a ribbon design that you can use with your navigation menu then this design will be best for you, the creator of this ribbon design has used a logo in the middle of the navigation menu. If you want you can also customize it based on your project needs.
Made By Anthony Skelton
3. Pure CSS Ribbon

You can use this ribbon design to highlight your products and services. It looks good on every type of website. This CSS ribbon uses gradient color schemes.
Made By HollowMan
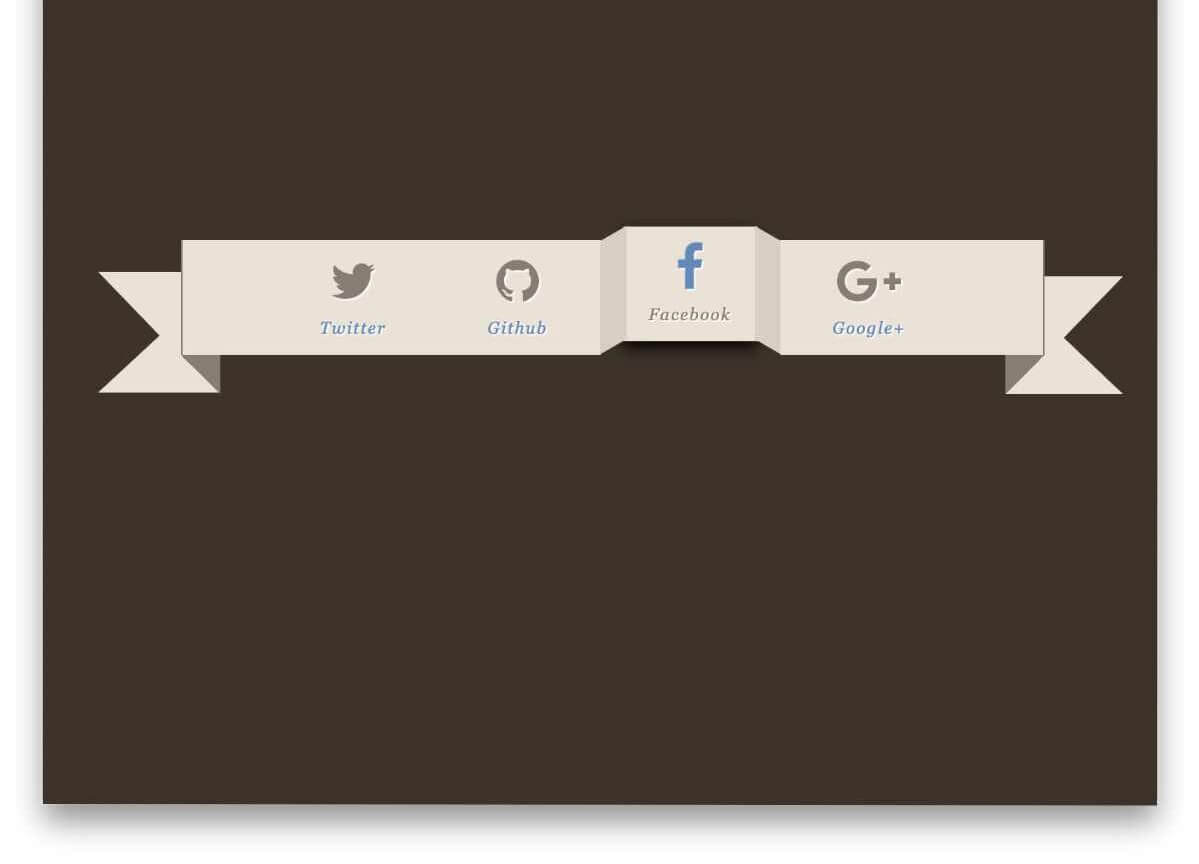
4. Ribbon Menu

If you are looking for a ribbon menu with a hover effect then you can try this design. This ribbon design provides a depth effect on the hover.
Made By Mojtaba Seyedi
5. CSS Ribbon

This ribbon comes with animation. It is built with CSS and you can easily customize it.
Made By Marcello Africano
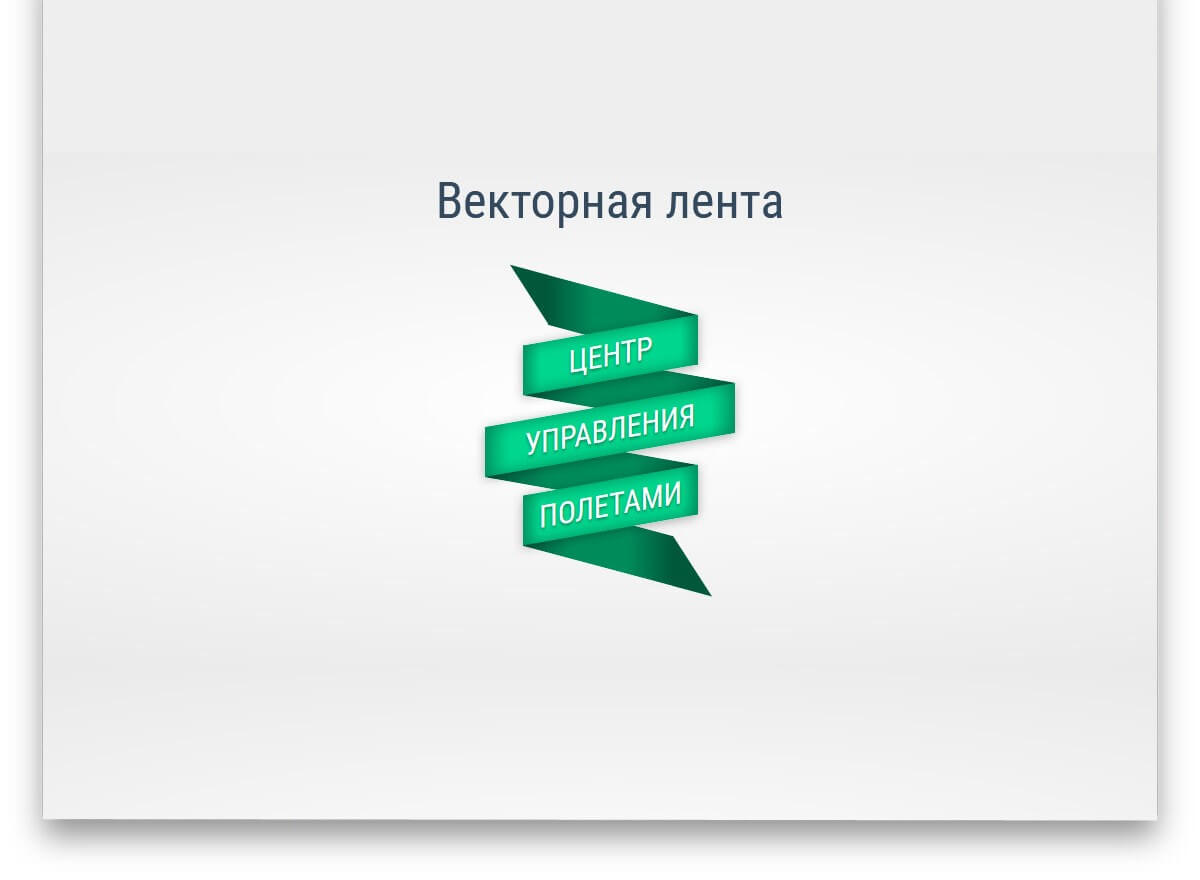
6. Animated Ribbon CSS

This ribbon design provides a very attractive and modern look to a website. The designer of this ribbon uses a click as a trigger of animation. If you want you can also set a different trigger.
Made By Josh Bader.
7. Various Styles CSS Ribbons

The designer of this ribbon provides different variants of this ribbon design. You can use this design to highlight your products, services, and projects portfolio.
Made By John.
8. CSS Ribbon Product Badges

As its name suggest this is a badge design. You can use this ribbon design to highlight your products.
Made By Taylor Jones
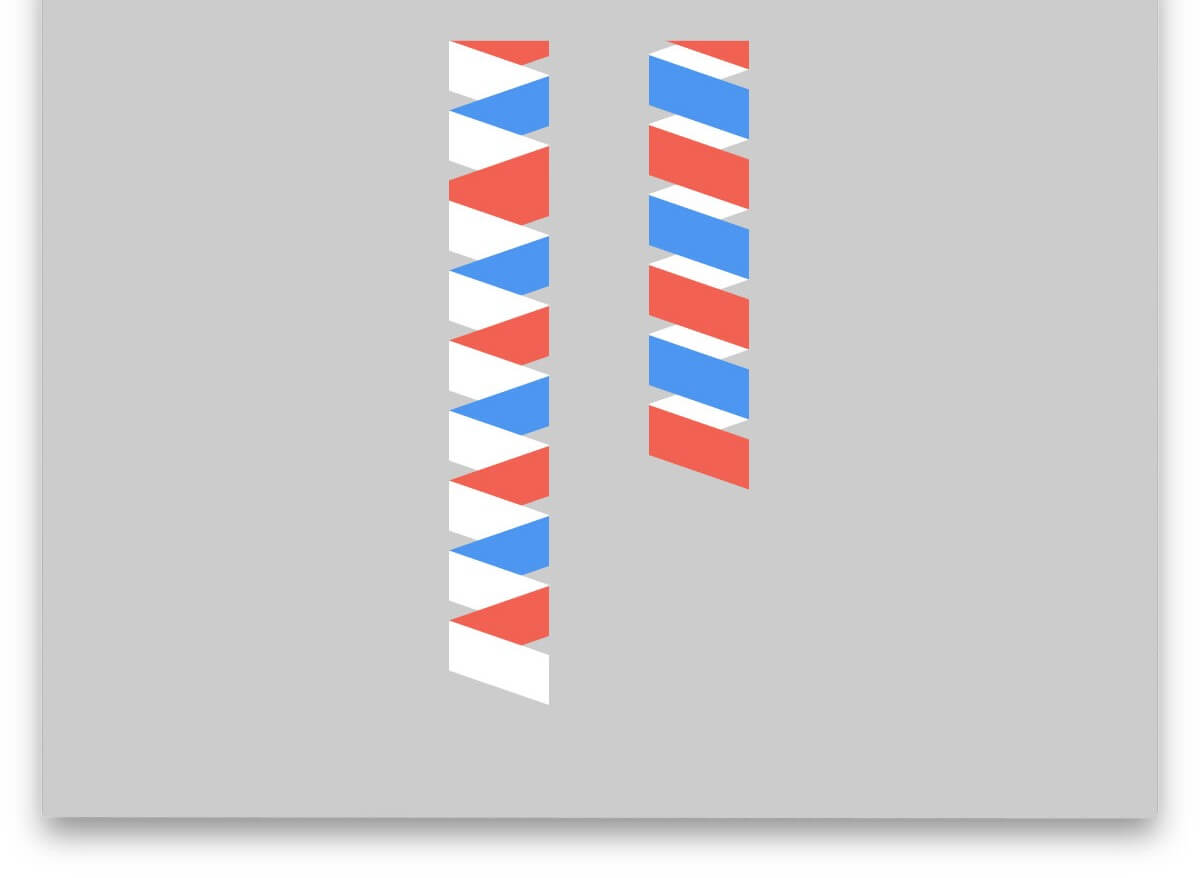
9. CSS Animated Ribbon

This Ribbon provides a zigzag design. you can use this ribbon to promote content. this ribbon design is built with HTML and CSS.
Made By John Graham
10. Pure CSS3 Overlay Ribbon

You can use this ribbon design to grab your visitor’s attention. This ribbon uses shadow effects and blog color schemes.
Made By Mauritius D’Silva.
11. CSS Ribbon With Inner Border

The designer of this ribbon has put it on top, but based on your project requirements you can easily customize it. This ribbon design provides a very professional look to a website.
Made By James Nowland.
12. CSS Ribbon By Sameh Elalfi

If you are looking for a basic ribbon design then you can use this. The designer of this ribbon uses gradient color schemes that look very attractive.
Made By Sameh Elalfi
13. PURE CSS CORNER RIBBON

You can use this ribbon design to highlight your product or services. This ribbon design is compatible with all modern browsers.
Made By Naoya
14. THE GLOW RIBBON

This ribbon uses a glow animation. you can use this ribbon design to highlight any element on your website. This Ribbon design is built with HTML and CSS.
Made By Manabjyoti Sarma
15. RIBBON ARTICLE

You can use this ribbon design to highlight the content. This ribbon design is built with HTML and CSS
Made By Tim D
16. SIMPLE CSS BANNER

If you are looking for a basic ribbon design then you can use this. it is designed with HTML and CSS and it is compatible with all modern browsers.
Made By Anders Grimsrud
17. GOOGLE BOOKS RIBBON

This ribbon provides a very professional and attractive look to a website. It is built with HTML and CSS.
Made By 𝙰ndy 𝚆illekens
18. CSS GRID RIBBON LAYOUT

This ribbon also provides you with a zigzag layout. This Ribbon design is built with HTML, CSS, and JavaScript.
Made By Andy Barefoot
19. OLIVE RIBBON

This ribbon design provides a very attractive look to a website. This ribbon design is built with HTML and CSS.
Made By Luca
20. CORNER RIBBONS

You can use this ribbon design to highlight your products or services. It is built with HTML and CSS.
Made By Miro Karilahti
So that’s all from this blog, I hope you enjoyed the list of 20 best free HTML and CSS Ribbons designs in 2020. If you like this article then don’t forget to share it with your Facebook friends. You can also let me know which ribbon you like the most in the comments section down below.
The post 20 Best Free CSS Ribbons Designs In 2022 appeared first on wpshopmart.


0 Commentaires