Here is our favorite free picture CSS Gallery that you could speedy plug into a design. They’ve been constructed with the entirety from CSS and jQuery. A shout-out to all of the developers worried about sharing their paintings with the community! If you are looking for the Best CSS Gallery for Presentations you are in the right place here. We shortlisted here Best CSS Gallery for Presentations collection here. You can search your Best CSS Gallery for Presentations and can be used easily to provide attractiveness.
Also See
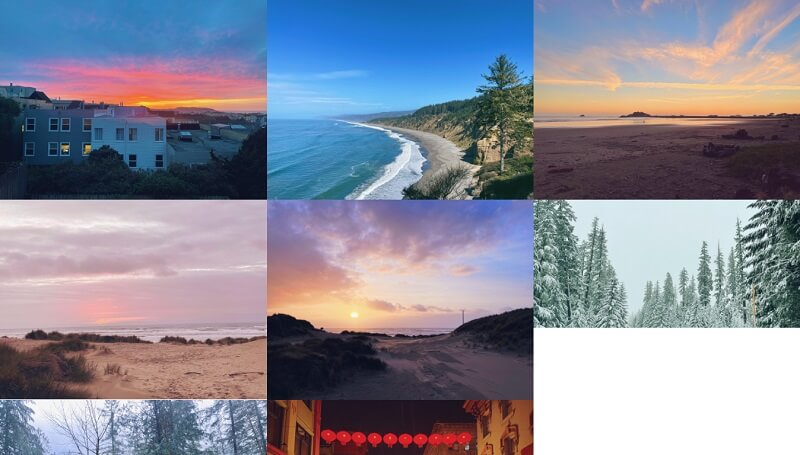
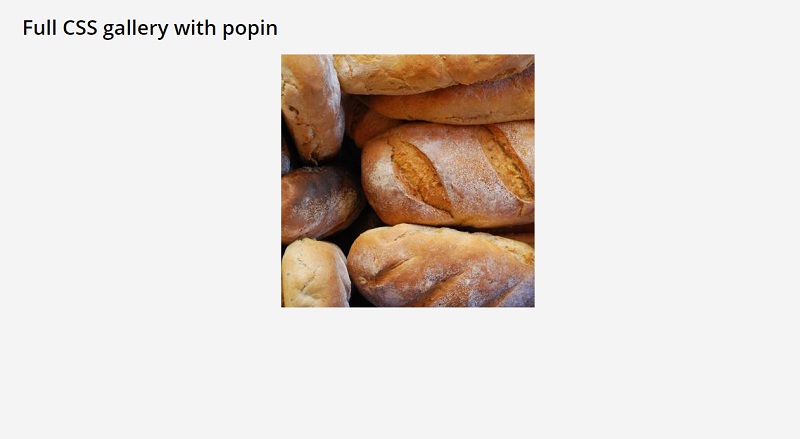
Photo Info Popup

Photo Info Popup
Made by Gabrielle Wee 🧧
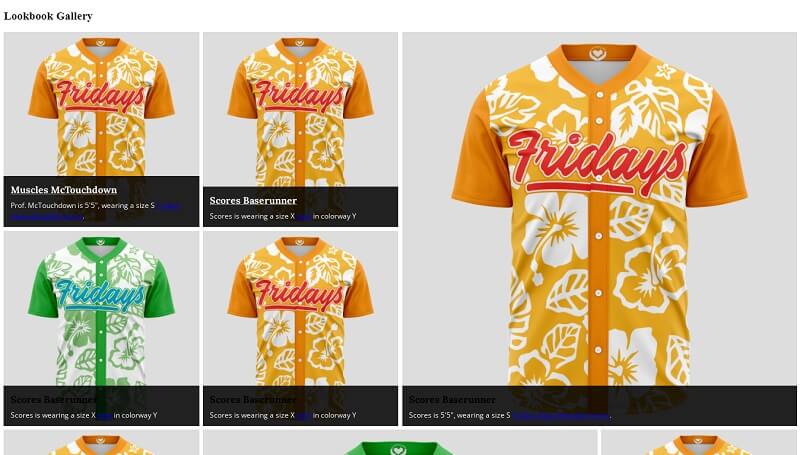
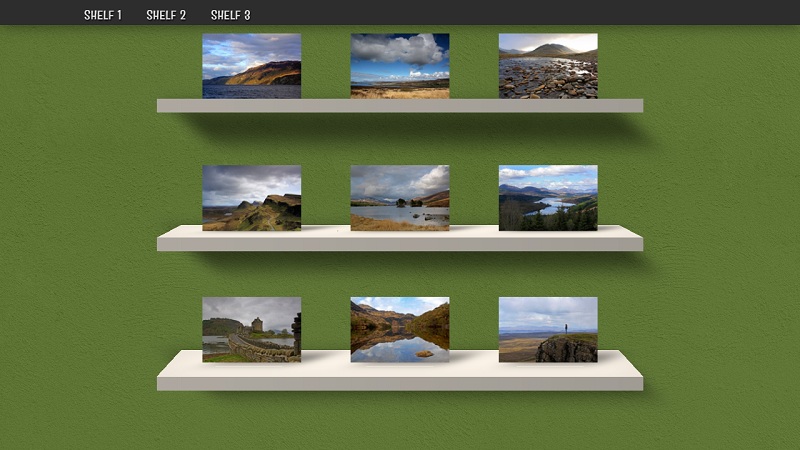
Lookbook Gallery

Lookbook Gallery
Made by Blaseball Cares
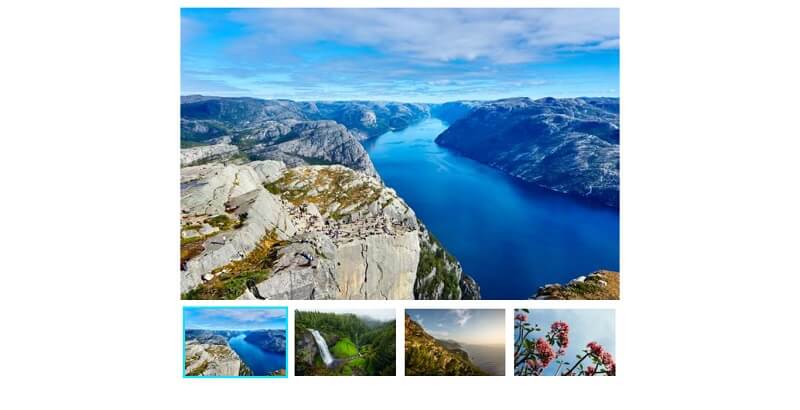
CSS Image Gallery

CSS Image Gallery
Made by Lubna
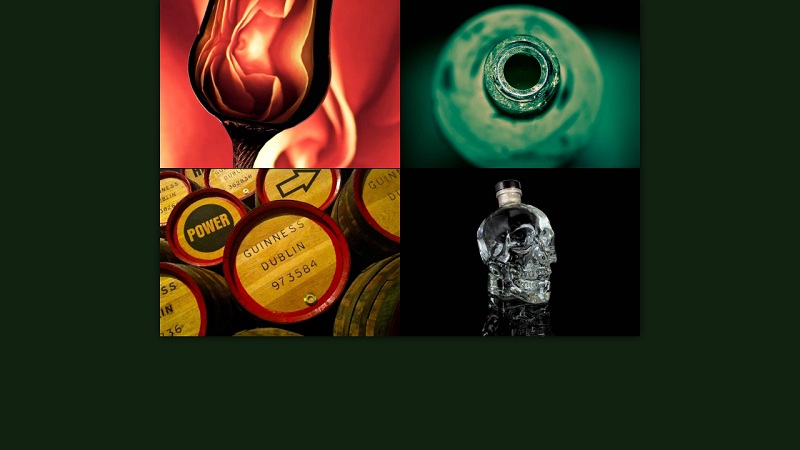
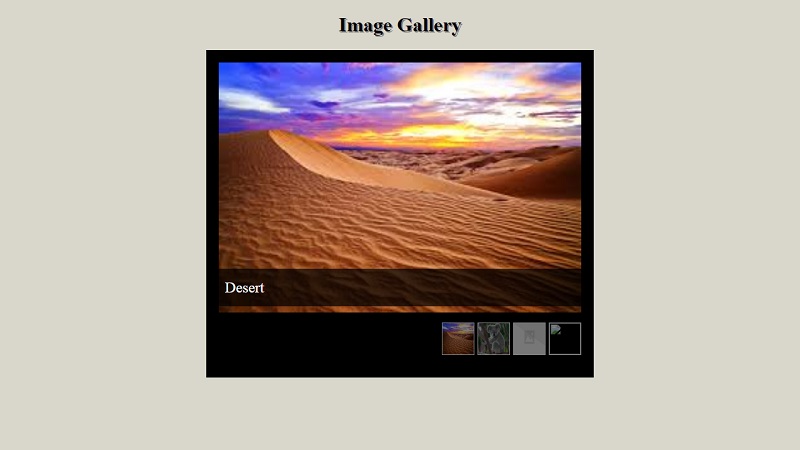
Quad Image Gallery

Quad Image Gallery
Made by Dudley Storey
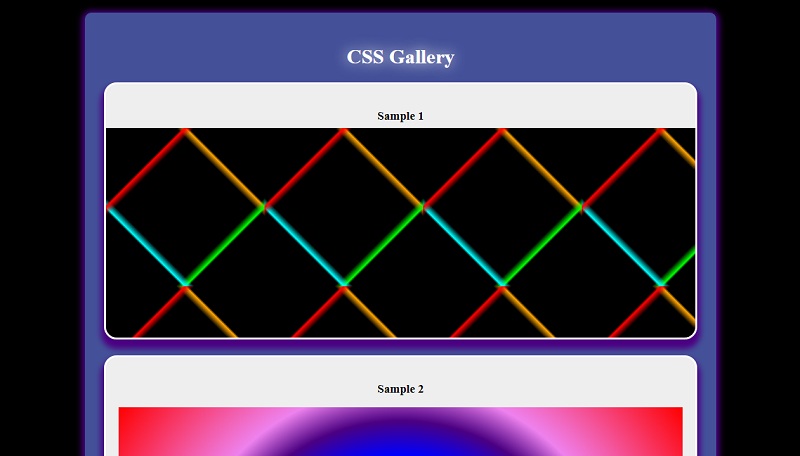
CSS Gallery

CSS Pure gallery
Made By Rémi Robichet
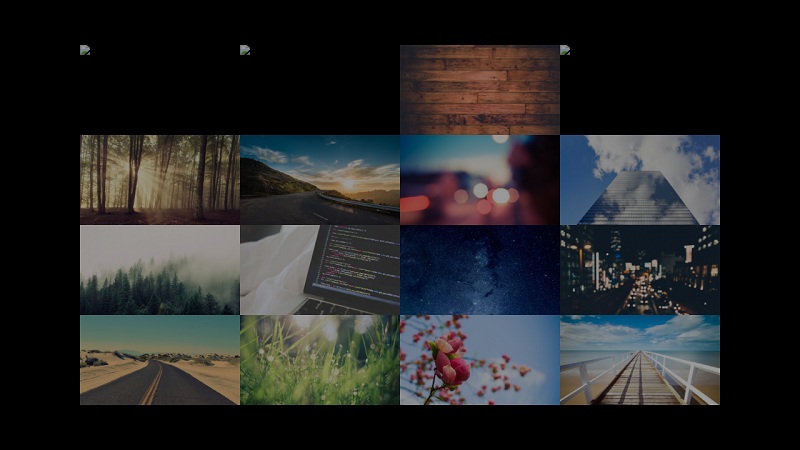
3D CSS and HTML Gallery

3D CSS-Gallery
Made By Peter Westendorp
Simple CSS and HTML Gallery

Simple Html CSS-Gallery
Made By Jdias
Slashed Effect

Gallery – Slashed Effect
Made By Peternak Blog
CSS and HTML Gallery (Lightbox)

Gallery (Lightbox)
Made By Nebo
CSS and HTML Gallery

Made By Lu Kanemon
Pure CSS Gallery Hover Effect

Pure Gallery hover effect
Made By Nicolas Udy
Fancy CSS and HTML Gallery

Made By Shak Daniel
CSS Gallery Assignment Solution

Assignment Solution
Made By Nityanand Siddharth Maddali
CSS Photo Gallery

CSS Photo Gallery
Made By Lucas Trebouet
Notepad Style With CSS

Notepad Style with CSS
Made By Peternak Blog
CSS and HTML Gallery

Made By Valy TGV
The post 16 Best Free CSS Gallery In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires