CSS Cards are a convenient method of showing content composed of various types of items. They’re also properly suited for offering comparable items whose length or supported moves can range considerably, like pix with captions of variable duration. A card is a flexible and extensible content box. It consists of options for headers and footers, a wide kind of content, contextual history colorations, and effective show options.
If you’re familiar with Bootstrap three, cards replace our vintage panels, wells, and thumbnails. Similar capability to the one’s components is available as modifier classes for cards. be You about the Best CSS Cards for Presentations. We shortlisted here Best CSS Cards for Presentation collection here. You can search your Best CSS Cards for Presentations and can be used easily to provide attractiveness. We tried to collect a collection of CSS Cards. How much you loved the CSS Cards collection kindly share in the comment box.
Also See
- 30+ Best CSS Loaders for Presentations
- 15+ Best CSS Hamburger Menu Icons
- 18+ Best CSS Gallery
- 25+ Best CSS Modal Windows
Cards Hover Effect

Cards Hover Effect -> HTML & CSS
Made by Sebi
Product Card UI Hover Floating

Product Card UI Hover Floating
Made by Katy Wellington
Card Reflect Hover

Card Reflect Hover
Made by BEN ABBESS
Beatiful Thumbnail Card

Beatiful Thumbnail Card
Made by Dicky AL Fattah
Nuemorphism Card Design

Nuemorphism Card Design
Made by Savio Martin
Blog Card With Hover State

Blog Card with Hover State
Made by Szpakoli
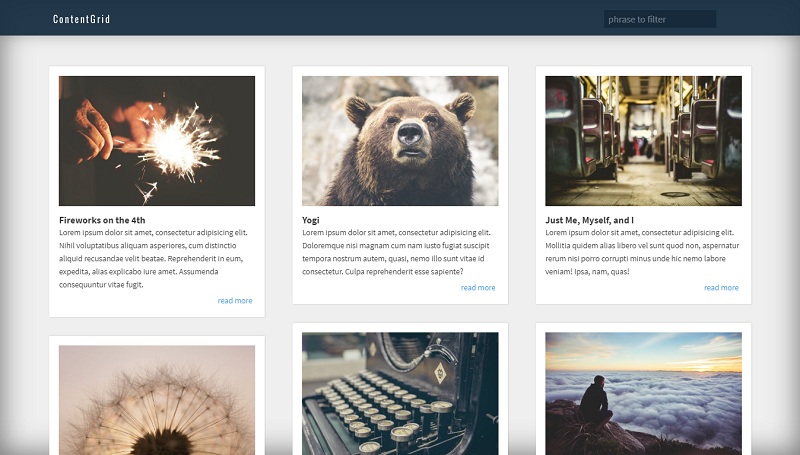
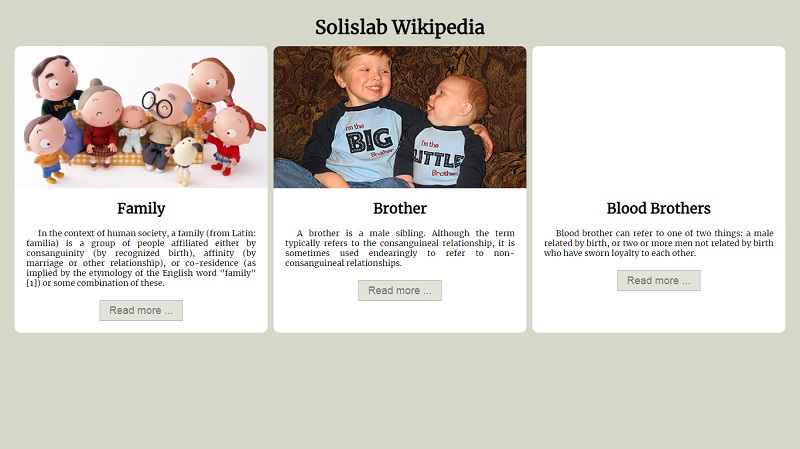
News Cards

News Cards – CSS only
Made by Aleksandar Čugurović
CSS Business Card

CSS Business Card
Made by Keith Pickering
Business card

Business Card
Made by Zach Saucier
Multi-Height Grid Layout

Multi-Height Grid Layout
Made by Cliff Pyles
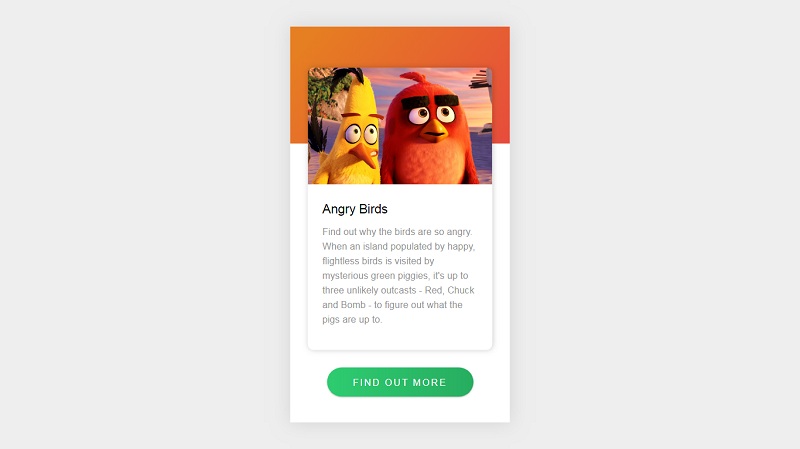
UI Design – Product Card

UI Design – Product Card
Made by CodeFrog
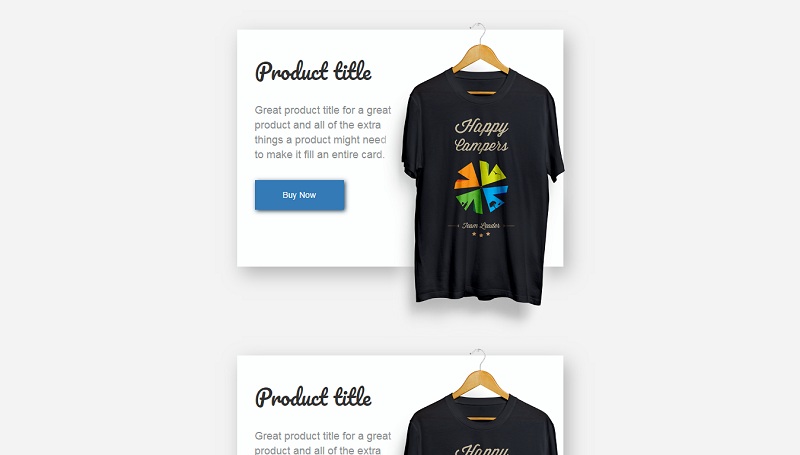
Product Page

Product Page
Made by Chase Marlow
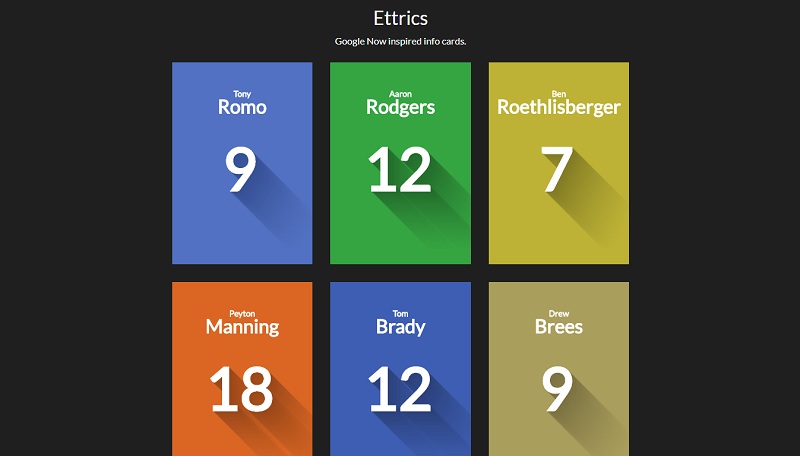
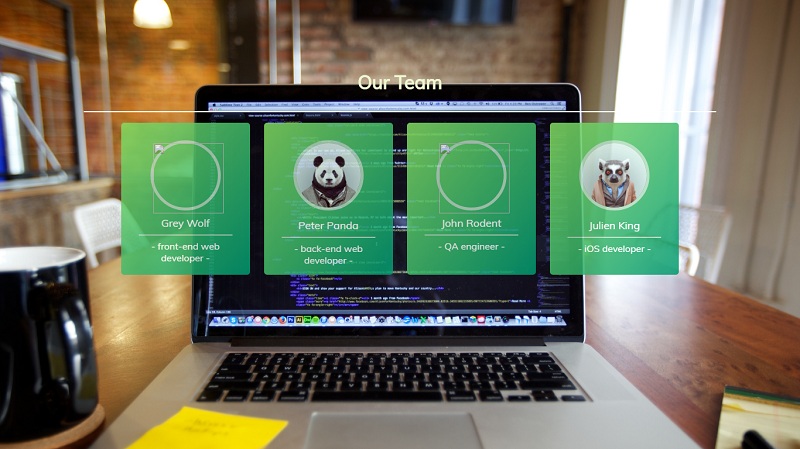
Google Now Inspired Flip Cards

Google Now Inspired Flip Cards
Made By Ettrics
2017 Card

2017 Card
Made by Phil
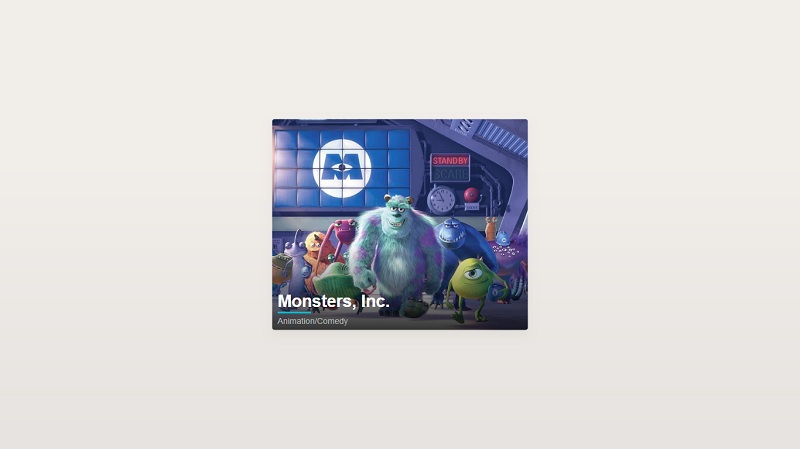
Movie Card

Movie Card
Made by Andre Madarang
Materialup Profile Card

Material up Profile Card
Made by Neel
Recipe Card

Recipe Card
Made by Kevin Lesht
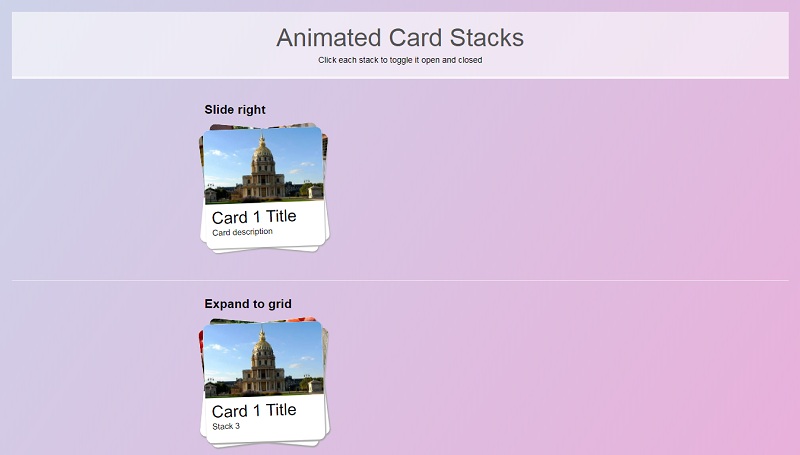
Cards stack

Cards Stack
Made by Jermaine
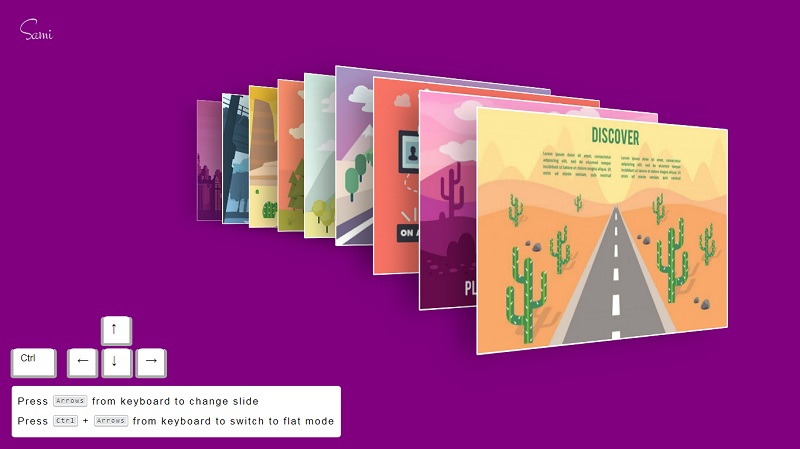
3D stack cards like windows7

3D stack cards like windows7
Made By Yousef Sami
Stacked Card Navigation

Stacked Card Navigation
Made By cmalven
Switching Stacked Cards

Switching stacked cards
Made By Johan van Tongeren
Stack Cards

Stack Cards
Made By Nikunj
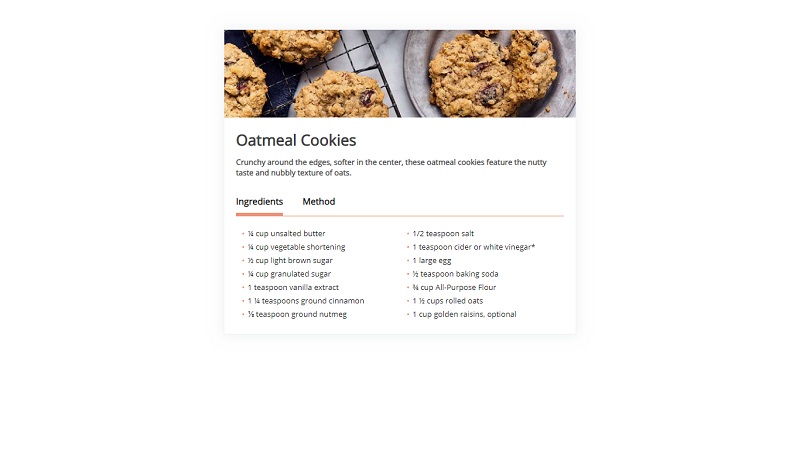
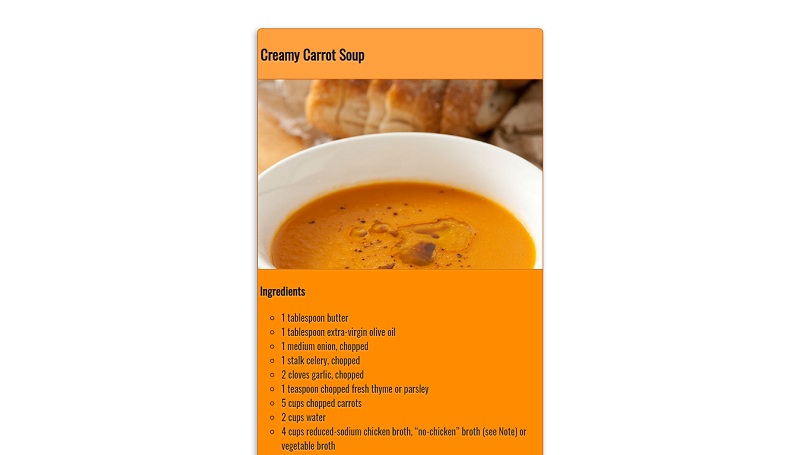
Recipe Card

Recipe Card
Made By Max
Responsive Recipe Card

Responsive recipe card
Made By Michelle
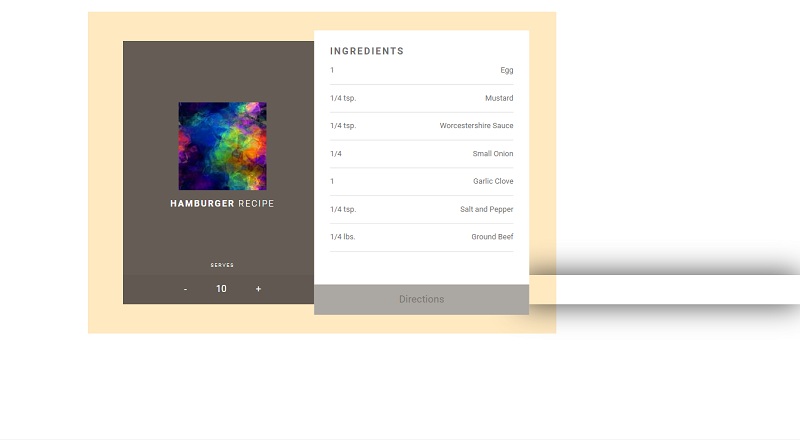
Recipe Card

Recipe Card
Made By John Need
Whole Foods Recipe Card

Whole Foods Recipe Card
Made By Jeff Drury
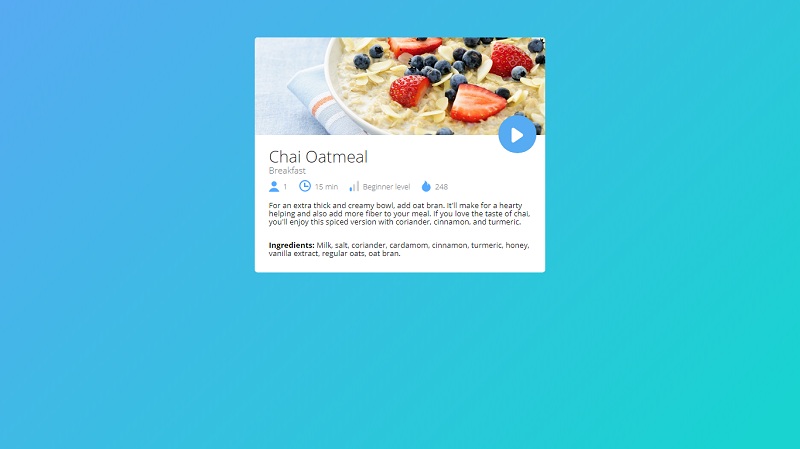
Recipe Card

Recipe Card
Made By Jermbo
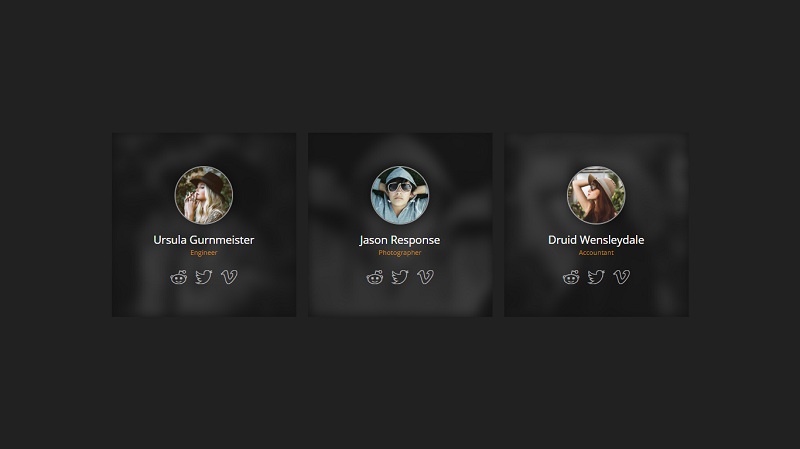
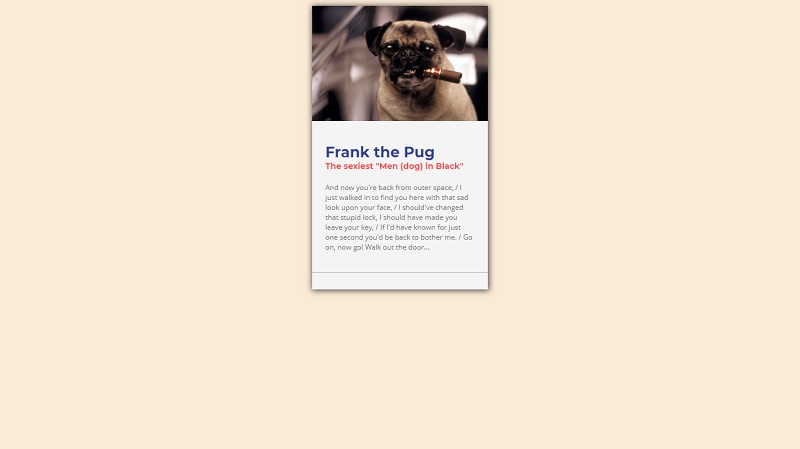
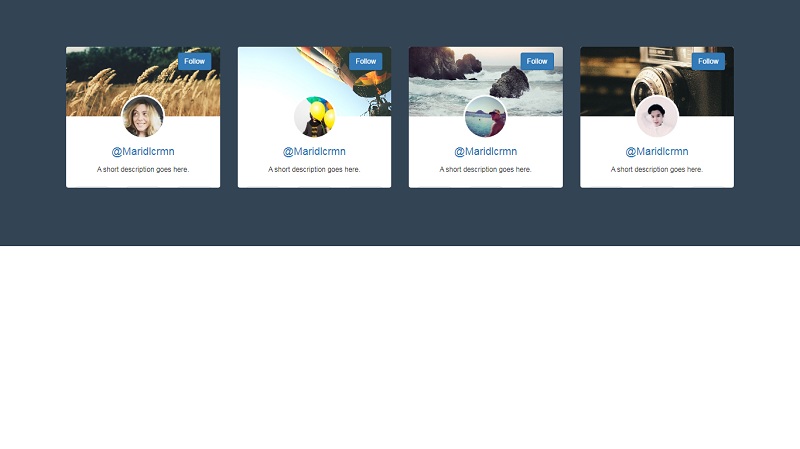
Profile Card

Profile Card
Made By LittleSnippets.net
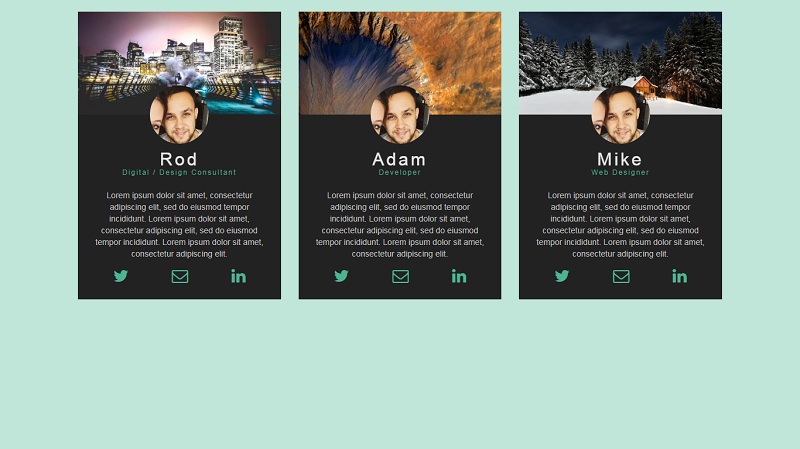
Profile Cards With Hover Effect

Profile cards with hover effect
Made By Mike Young
Materialize : Profile Card

Materialize: Profile Card
Made By Lege Offrey
Movie Card

Movie Card
Made By Håvard Brynjulfsen
Movie Card Interactive UI

Movie Card Interactive UI With Pure CSS3 Animation Rating
Made By Reece McDonald
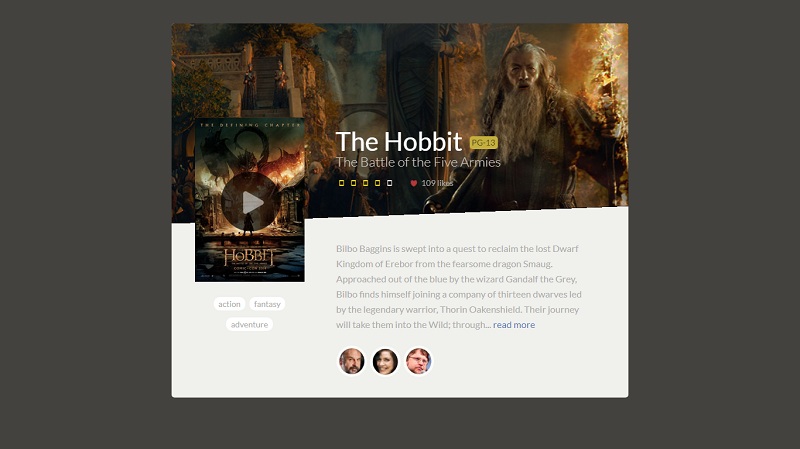
Movie Card – Trailer on Hover

Movie Card – Trailer on Hover
Made By Mattias Hemmingsson
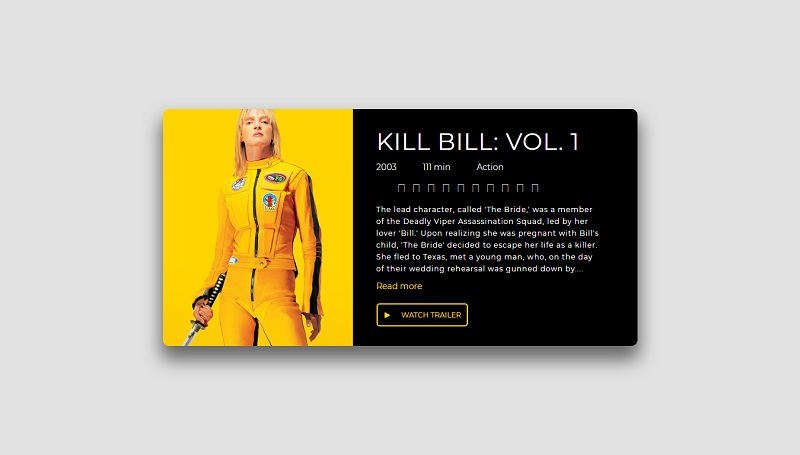
[PURE CSS] Movie Card
![[PURE CSS] Movie Card](https://ventasoftware.com/wp-content/uploads/2017/08/PURE-CSS-Movie-Card.jpg)
Made By Gore Wang
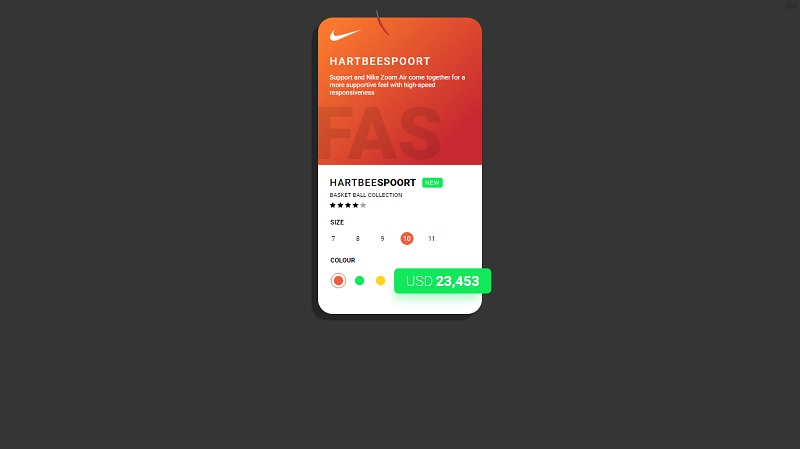
Mobile Cards

Mobile Cards
Made By Ettrics
Tumblr Cards Redesign Concept

(Profile Box Hover Effect)Tumblr cards redesign concept
Made By Amit Verma
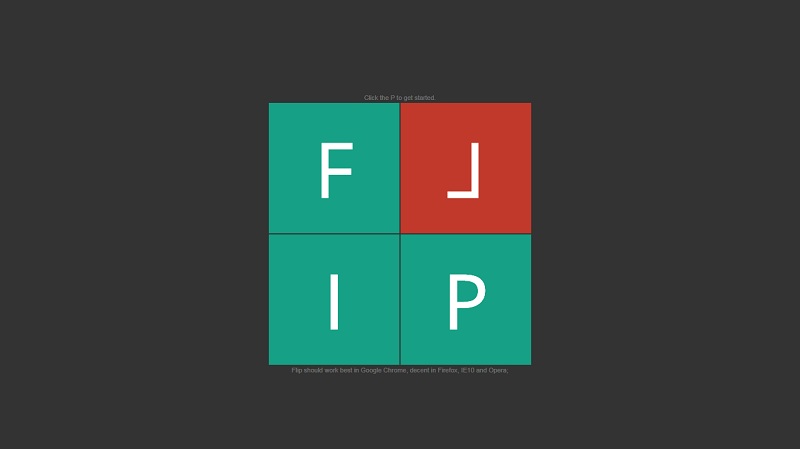
Flip – Card Memory Game

Flip-card memory game.
Made By ZeroSpree
Cross-Browser Flip Card

Cross-Browser Flip Card
Made By Rodrigo Hernando
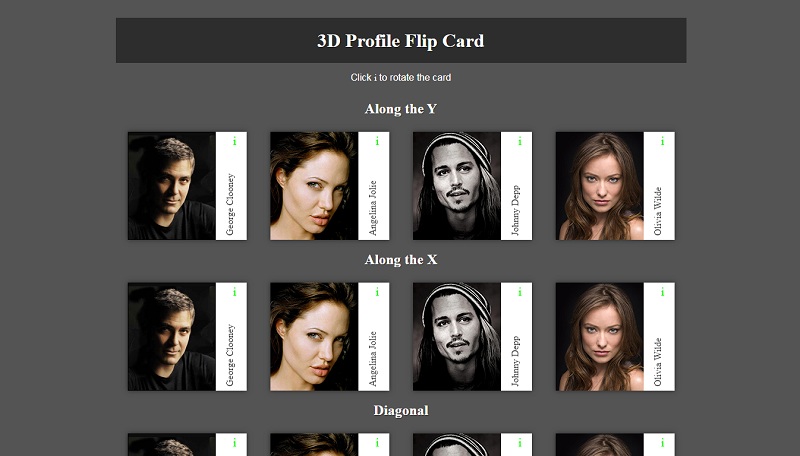
3D Profile Flip Card

3D Profile Flip Card
Made By Nick Hempsey
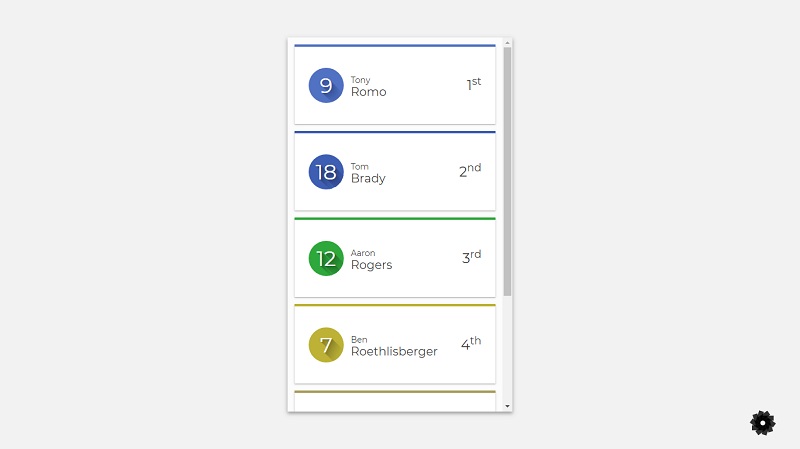
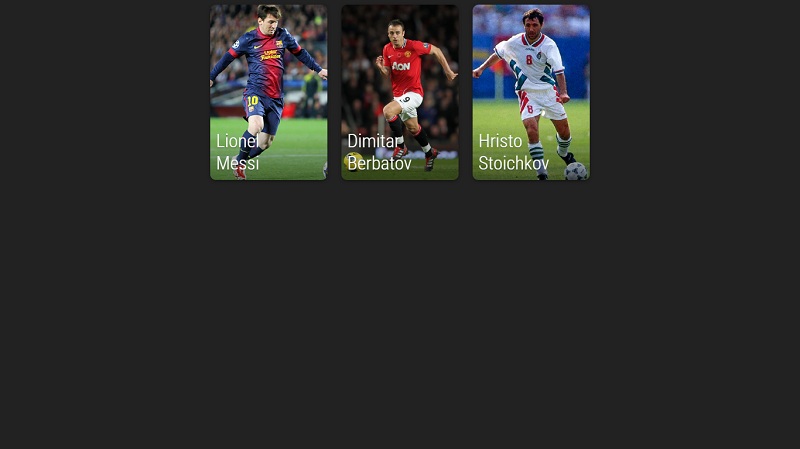
Player Flip Cards

Player Flip Cards
Made By Nick Nikolov
CSS Flip Cards

CSS Flip Cards
Made By Pop Razvan
Batman SVG 3D Flip Card

Batman SVG 3D flip card
Made By Benoît Wimart
Flip Cards

Flip cards
Made By Muhenda Bagenda
Simple Card Slider

Simple Card Slider
Made By Alvin Dale ALcala
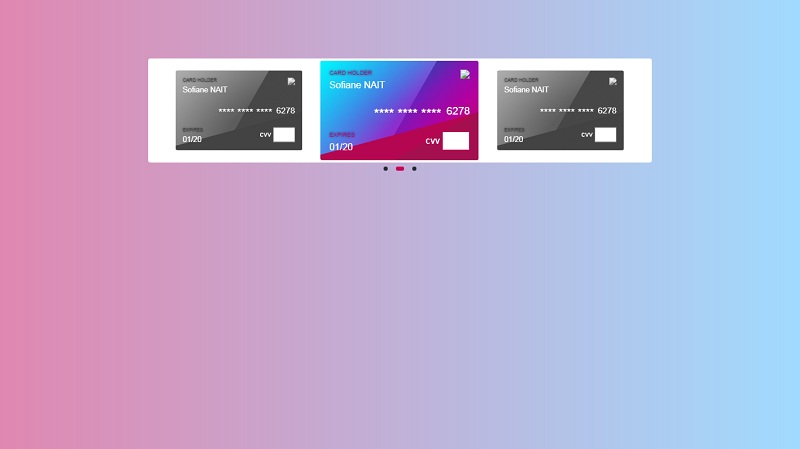
Credit Card Slider

Credit Card slider + CCV form
Made By Sofiane Naït Ouslimane
Card Grid Flexbox

Card Grid Flexbox
Made By Chính Nguyễn
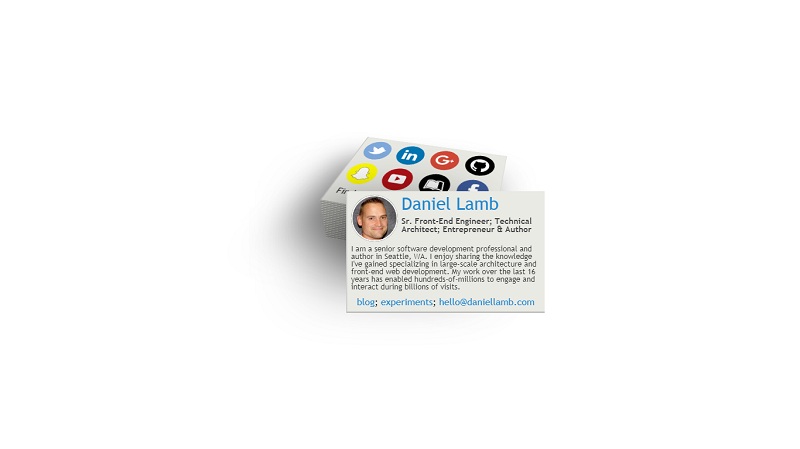
Interactive Virtual Business Card

Interactive Virtual Business Card
Made By Daniel Lamb
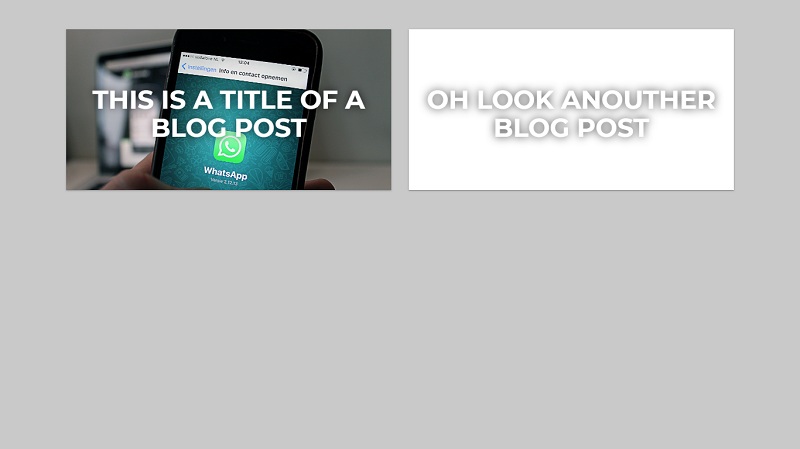
Blog Cards That Flip With SCSS

Blog Cards That Flip With SCSS
Made By Cody Reeves
The post 50 Best Free CSS Cards That You Can Use In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires