Are you looking for the best free CSS image effects that you can use in 2022? If yes, then keep reading this article.
Today, we need to share an experimental three-D gallery with you that uses CSS three-D transforms With 3D transforms, we are able to make simple factors extra exciting by setting them into the three-dimensional area. Together with CSS transitions, these elements can be moved in the 3D area and create a sensible impact. Today, we want to share an experimental 3-D gallery with you that makes use of CSS 3-d transforms.
The foremost concept is to create a circular gallery where we have a picture inside the middle and two on the edges. Since we are the use angle, the two lateral photos will appear three-dimensional while we rotate them. We collected CSS Image Effects for Presentations you are at the right place here. We shortlisted here Best CSS Image Effects for Presentation collection here. You can search for your Best CSS Image Effects for Presentations which can be used easily to provide attractiveness. We tried to collect a collection of CSS Image Effects. How much you loved the CSS Image Effects collection kindly share in the comment box.
Also See
- 50+ Best CSS Cards
- 30+ Best CSS Loaders for Presentations
- 15+ Best CSS Hamburger Menu Icons
- 18+ Best CSS Gallery
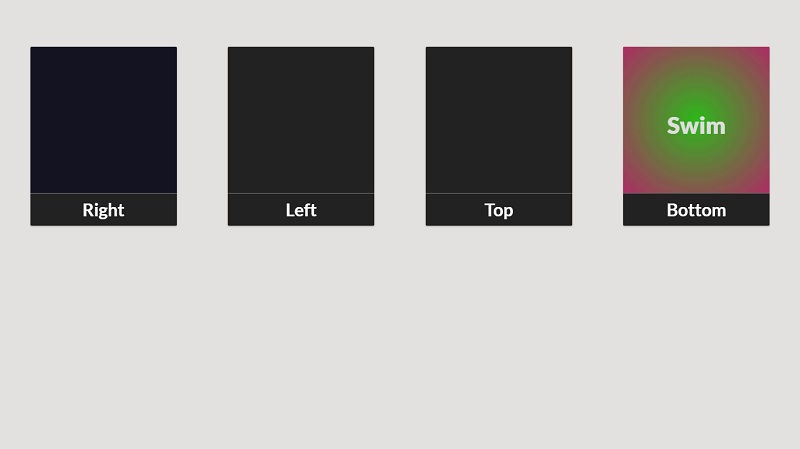
Flexible Multi-Panel Background

Flexible Multi-Panel Background
Made By Ana Tudor
3D Image Hover CSS

3D Image Hover CSS
Made By Shounak Ghosh
CSS Animation Concept

CSS Animation Concept
Made By Ivan Bogachev
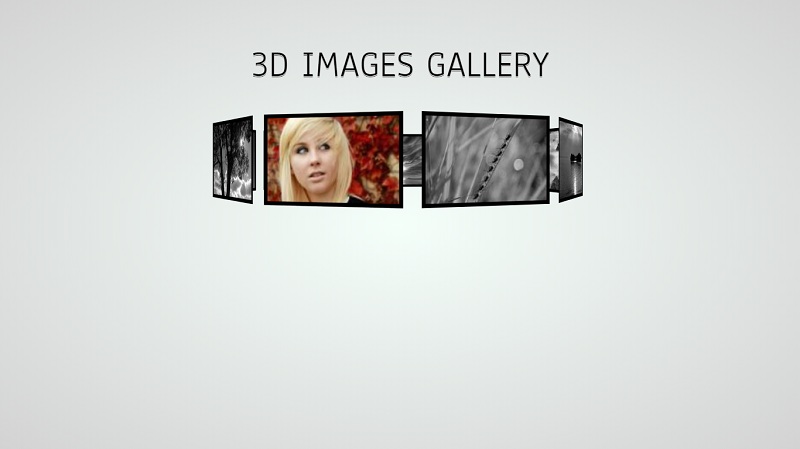
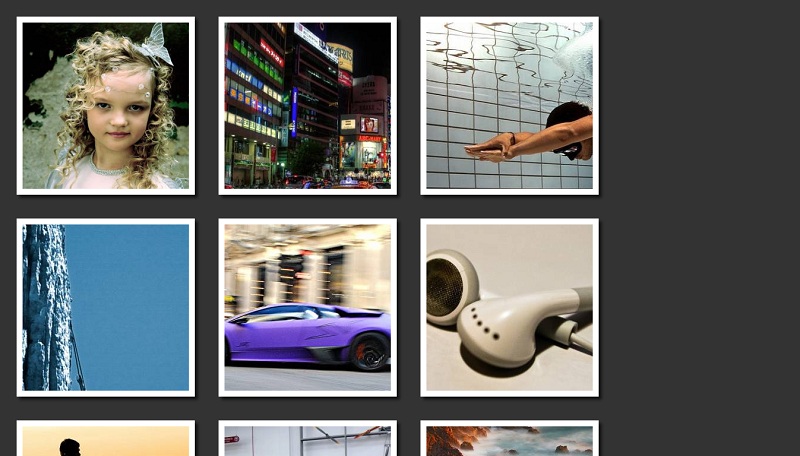
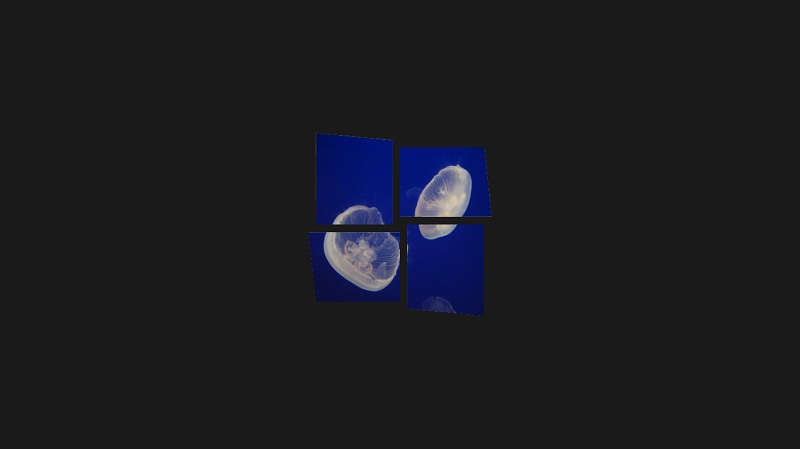
3D Images Gallery

3D images gallery
Made By Bobby
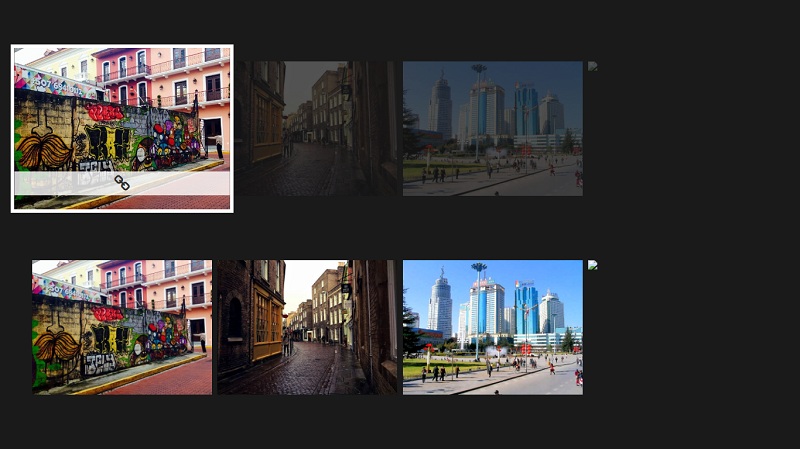
CSS 3D Image Flip Gallery

CSS 3D Image Flip Gallery With Dynamic Shadows
Made By Dudley Storey
Pure CSS 3D Image Slider

Pure CSS 3D Image Slider
Made By Joshua Hibbert
CSS3 3D Image Animation

CSS3 3D image animation
Made By Dehash
Mostly Funky

Mostly Funky and Mostly Responsive 3D Image Slider
Made By Chris Simmons
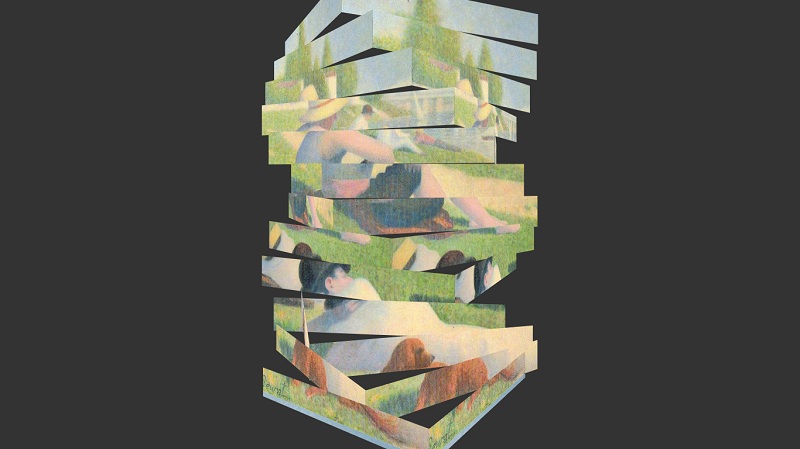
3d Image Block

3d image block
Made By Alexey
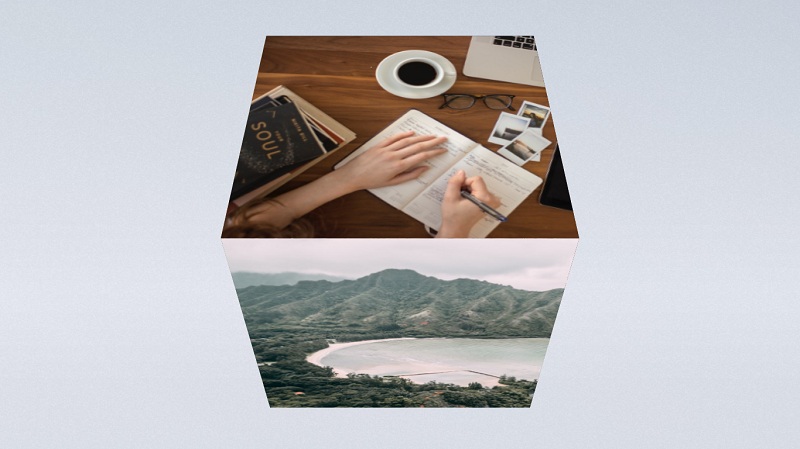
Rotating 3D Image Cube

Rotating 3D Image Cube with CSS
Made By TJ Egan
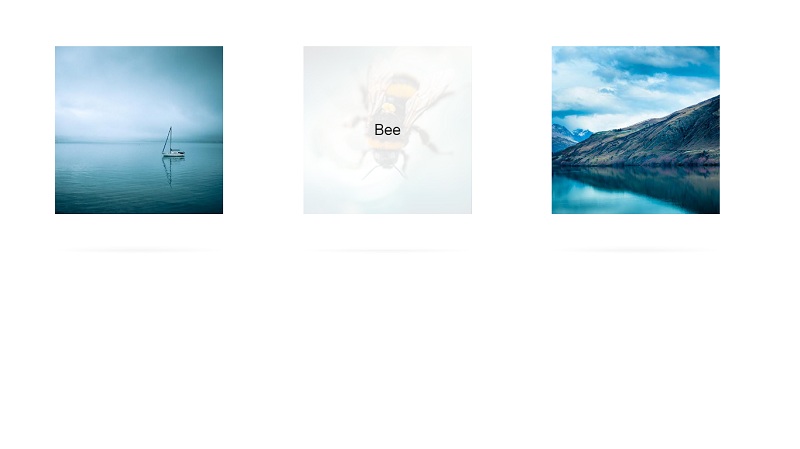
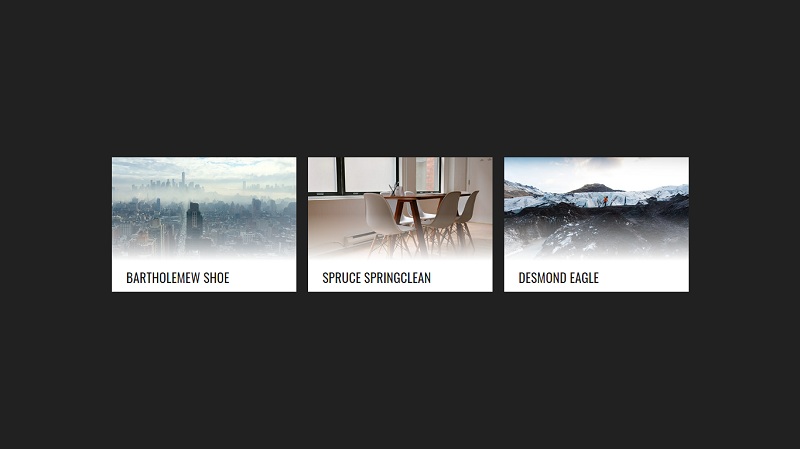
Image Hover

#1220 – Image hover with caption & button
Made By LittleSnippets.net
3d Image Rotation

3d image rotation and text color change
Made By Shubham Chaudhari
Image Hover Effect

Image Hover effect
Made By Hans Engebretsen
CSS3 Image Hover Effect

CSS3 Image Hover Effect
Made By Nesrin Kalender
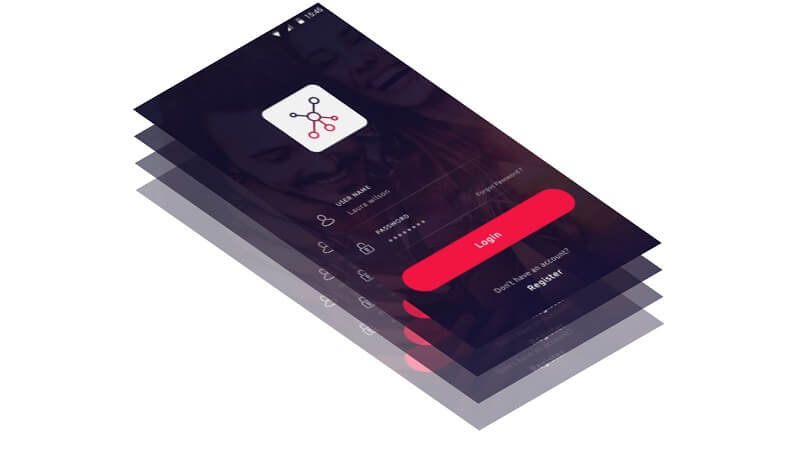
3D Thumb Image Hover Effect

3D Thumb Image Hover Effect
Made By MrPirrera
Image Hover Effect

Image hover effect
Made By Ilya Liman
Simple Image

Simple Image: hover Effect
Made By Matthew Scott
Image Hover Effects With CSS

Image Hover Effects With CSS
Made By Pali Madra
Tracking Image Hover Effect
![]()
Tracking Image Hover Effect
Made By Bergability
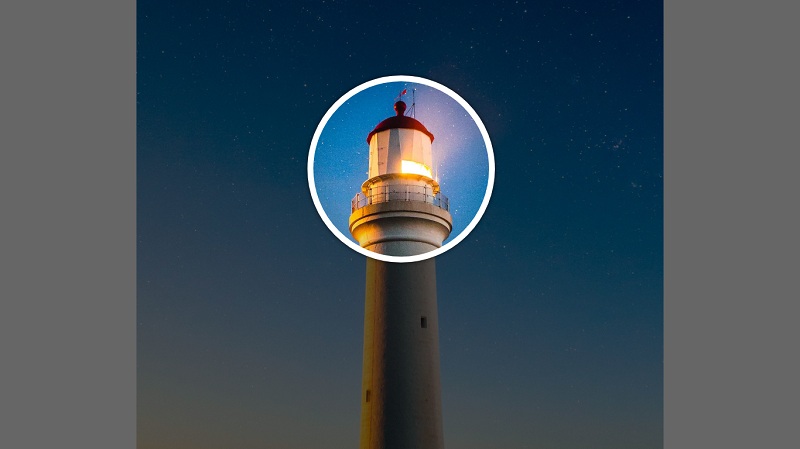
CSS Magnify

CSS Magnify
Made by Tia Aoake
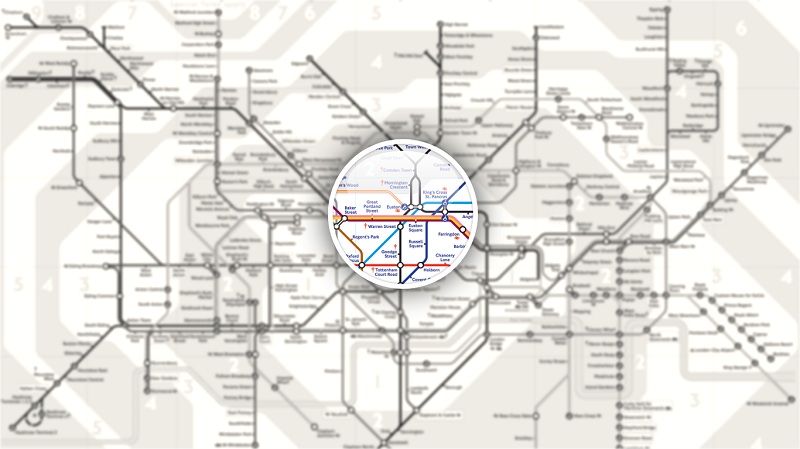
Greyscale Magnifying Glass Effect

Magnifying Glass Effect
Made by Hugo DarbyBrown
Container Slide

Container slide
Made By BY Andy
Image Hover

Image Hover
Made by LittleSnippets.net
Displacementmap Image Transition

Displacement map Image Transition
Made By Felix Knox
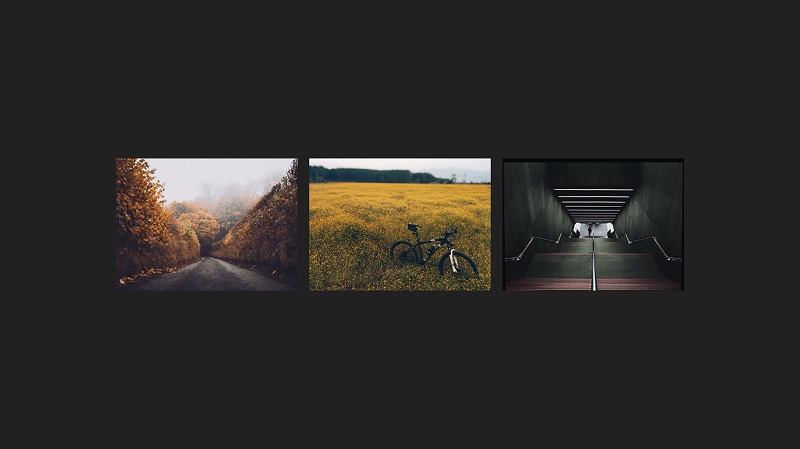
Image Transition

Three Image Transition
Made By Jrsqn
Totally Irresponsible

Totally Irresponsible Responsive Image Overlay Effect
Made By Ian
CSS Image Overlay Effect

CSS image overlay effect
Made By Robiul Awal
Image Overlay Effect

Image overlay effect
Made By Tye Alexandra
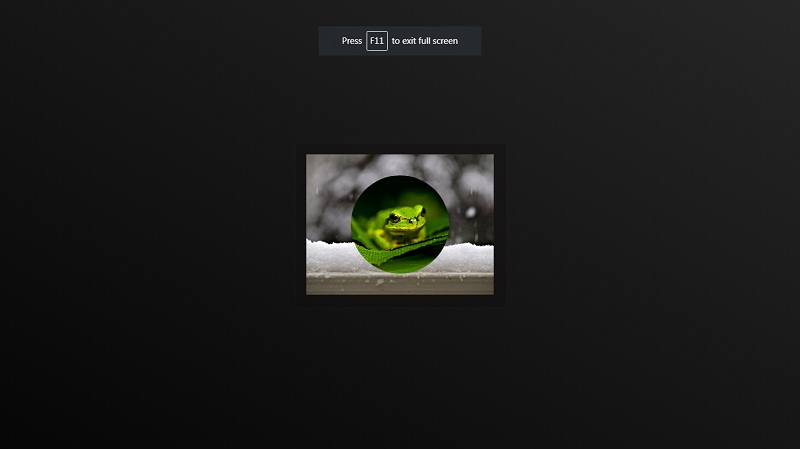
Circular Image Transition

Made by Steve Gardner
August 25, 2016
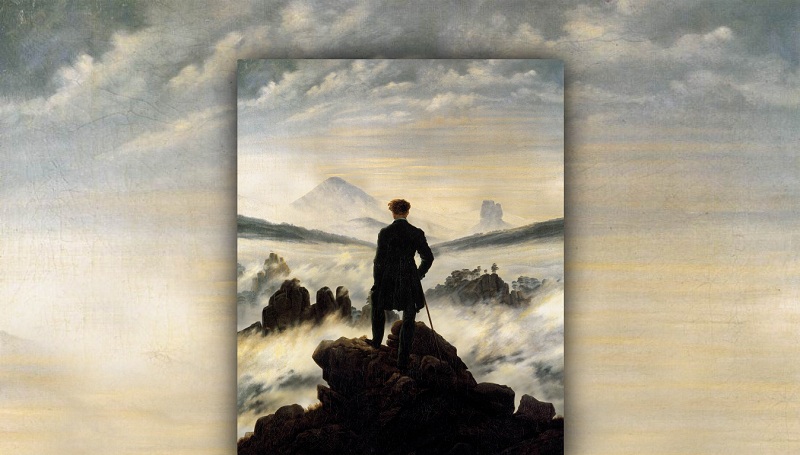
Romantic Zoom Effect

Romantic Zoom Effect
Made by Adrien Bachmann
IOS Style Shadow

IOS style shadow
Made By Martin banks
Image Transition Effect

Image Transition Effect
Made By Teba Ibrahim
Filtered Image Transition Effects

Filtered Image Transition Effects using Mix-Blend-Mode
Made By Trevor
Canvas SlideShow

Canvas SlideShow
Made By Tiffany Rayside
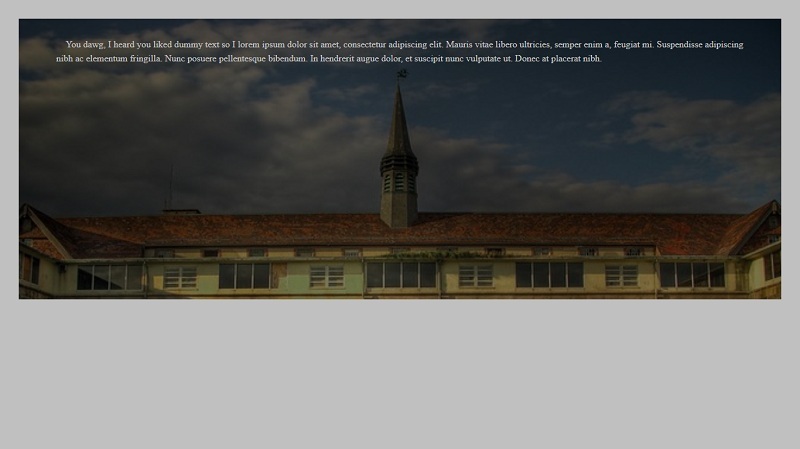
Angled Full-Width Image Mask

Angled Full-Width Image Mask
Made by Eric Jinks
The post 35 Best Free CSS Image Effects In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires