CSS Breadcrumbs are a terrific manner to show your current area. This is normally used if you have a couple of layers of content. A breadcrumb navigation permit users to recognize where they may be in a hierarchical shape and navigate again to higher-degree pages within the hierarchy. Also, the breadcrumbs can lessen the range of movements a user needs to perform for you to navigate again.
Navigation menus and links are possibly the essential interface factors to a web format. These are the simplest shops for users to travel among pages and interact with all the content you’ve created. Users obviously don’t like to experience loss whilst they navigate the content material of our website. This is why we delivered UX patterns to reveal how they were given to a specific page (breadcrumbs) and what comes next (multi-steps indicators). We collected the best collection for you. If you liked kindly comment at Kast in the box.
Also See
- 8+ Best CSS Color Palettes
- 16+ Best Free HTML CSS3 Social Media Buttons and Icons
- 14+ Best Free HTML Checkout Forms
- 15+ Best Free CSS Frameworks for Responsive Mobile and Web
Breadcrumb Experiment

Breadcrumb Experiment
Made By smooto
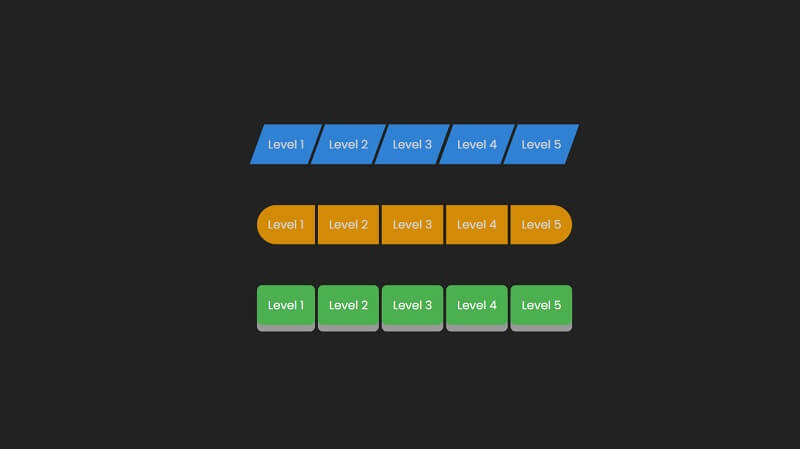
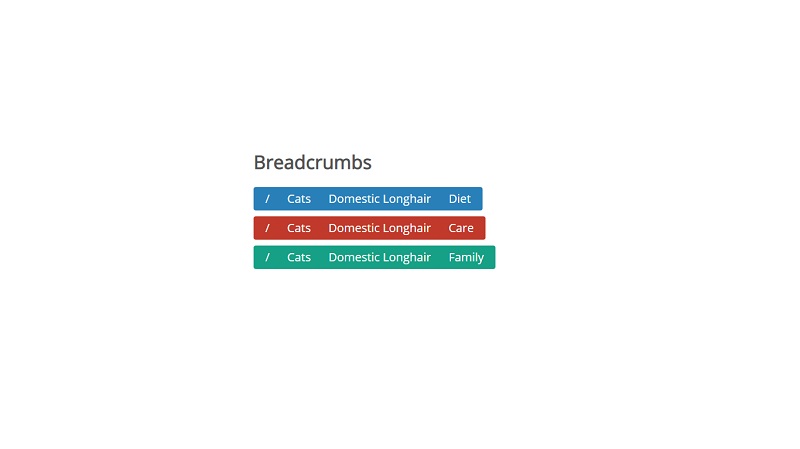
Breadcrumbs Designs

Breadcrumbs Designs (Skewed, Border-radius, click effect)
Made By CodingDecoding
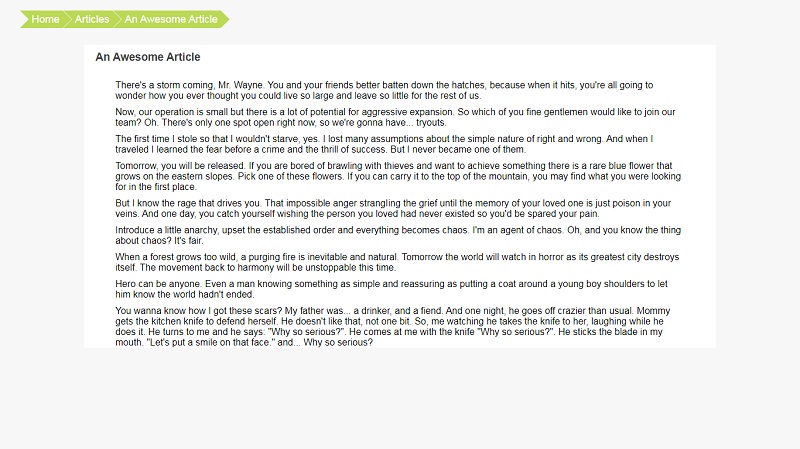
CSS Breadcrumbs

CSS Breadcrumbs
Made By Dave Pond
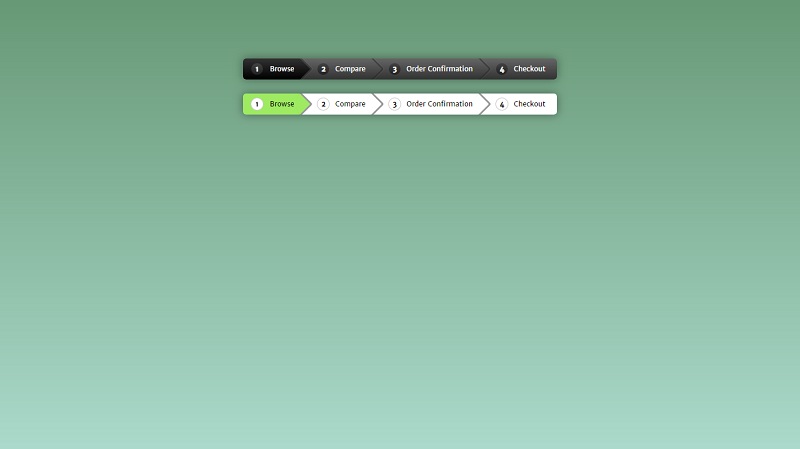
Pure CSS3 Breadcrumb Navigation

Pure CSS3 breadcrumb navigation
Made by Arkev
Flat Breadcrumb Buttons

Flat Breadcrumb buttons
Made By Shawn G
CSS Breadcrumbs

CSS Breadcrumbs
Made By Krish
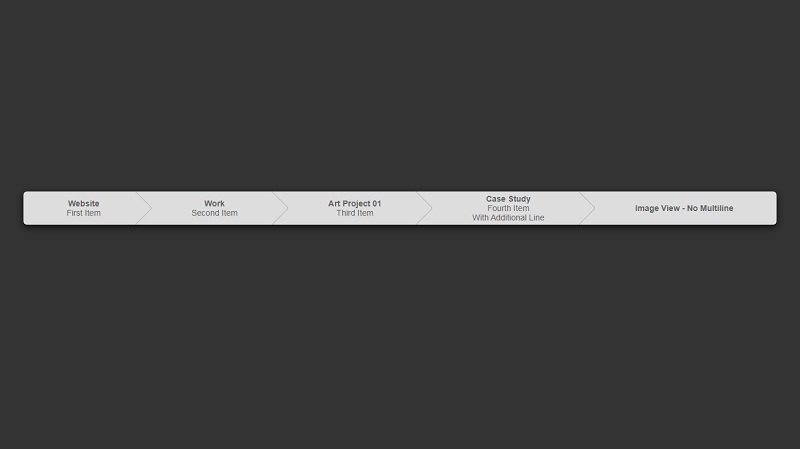
CSS Breadcrumb Arrows

Multi-line Pure CSS Breadcrumb Arrows
Made By Glynn Smith
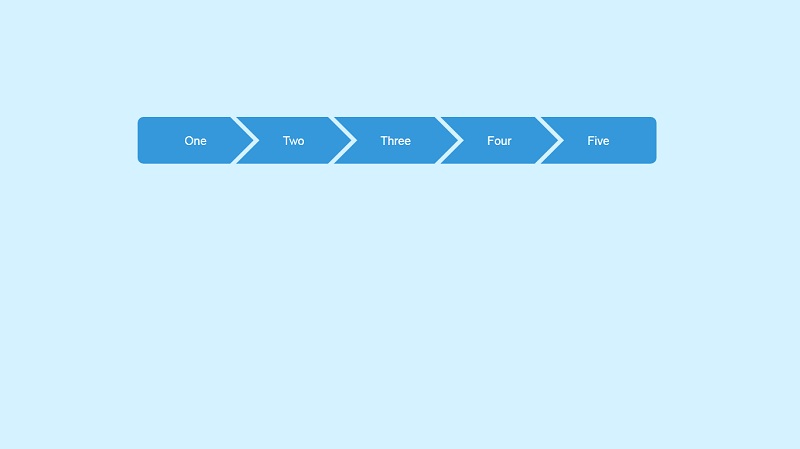
CSS Breadcrumb Cheverons

CSS Breadcrumb Chevrons
Made By Mark Dearden
CSS Breadcrumbs

CSS Breadcrumbs
Made By Michael
CSS Breadcrumb Navigation

CSS Breadcrumb Navigation
Made By Ryan Trimble
CSS Breadcrumb #4

CSS Breadcrumb #4
Made By Marco Cubadda
The post 11 Best Free CSS Breadcrumbs In 2022 appeared first on Free Web Resources , psd, mockups, & web templates.


0 Commentaires