The search box plays a very important role in every website and application. It helps visitors to find a piece of information fast as they search through a website. Well, there are many CSS search boxes design available in the market.
But, if you are looking for the best search box design for your dream project, then you don’t have to go to Google.
Because, in this article, I have listed the 10 best CSS search boxes from the entire web that meet all the qualities to be used in the project.
All these code examples are attractive, user-friendly, and easy to understand which makes your website stand out.
So without delay let’s start our list:
Table of Contents:
1. Search Input Animation by Nikolay Talanov
2. CSS Search Box by Jamie Coulter
3. Animating Search Box by Jarno van Rhijn
4. Simple Search Field by Charlie Marcotte
5. Search Bar by Takane Ichinose
6. Expandable Searchbar Animation by Menelaos
7. Animated Search Button by Himalaya Singh
8. Skeuomorphic Search Input by Jonas Badalic
9. Search Box Animation by Yuhomyan
10. Awesome Search Box by Ahmad Emran
1. Search Input Animation

Search Input Animation is a small little pure CSS animation of search interaction. It has a fully responsive design and attractive background. It is made with the latest technology of HTML and CSS. You can easily use this code for any type of website.
2. CSS Search Box

CSS Search Box is a beautiful and professional-looking search bar design that is made with HTML and CSS. The design is fully responsive and comes with a plain color background. CSS Search Box works well on any type of device and browser.
3. Animating Search Box

Animating Search Box is a simple, clean, and fully responsive CSS-designed effect. It is perfect for any type of website. Animating Search Box is based on CSS and HTML codes.
4. Simple Search Field

Simple Search Field is a unique and playful CSS-designed effect with the sibling selector. It is made with HTML (Pug) and CSS (Sass). Simple Search Field is specially designed for map or traveling applications.
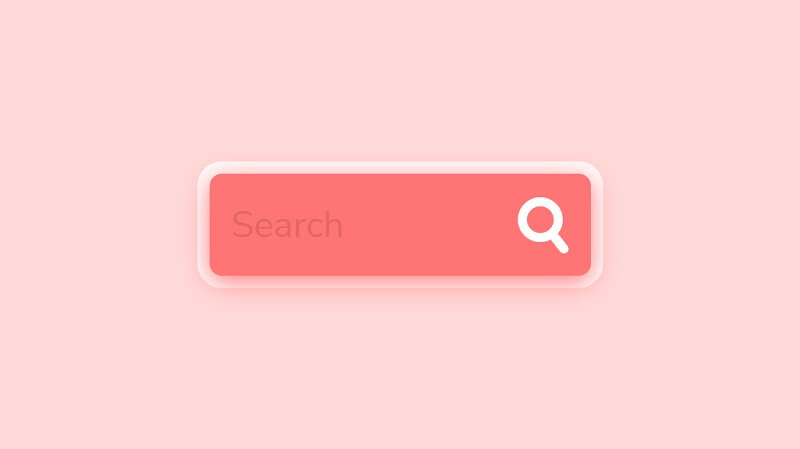
5. Search Bar

Search Bar is a nice and attractive CSS-designed code that is based on HTML and CSS technology. You can easily use this code for your website. You can download this CSS code for free.
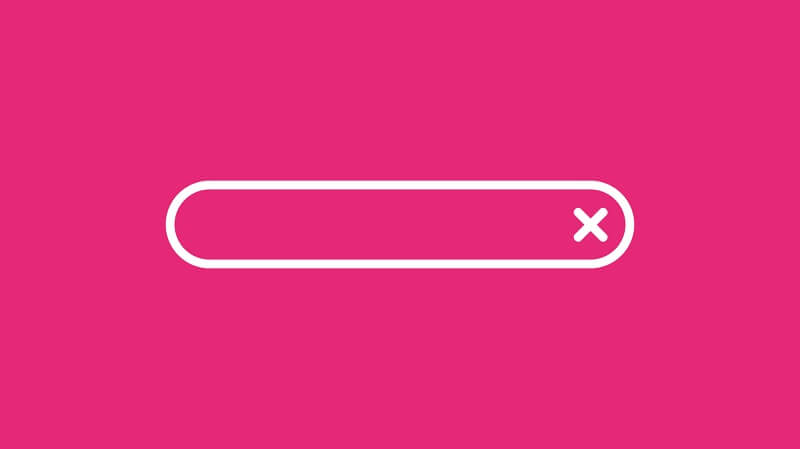
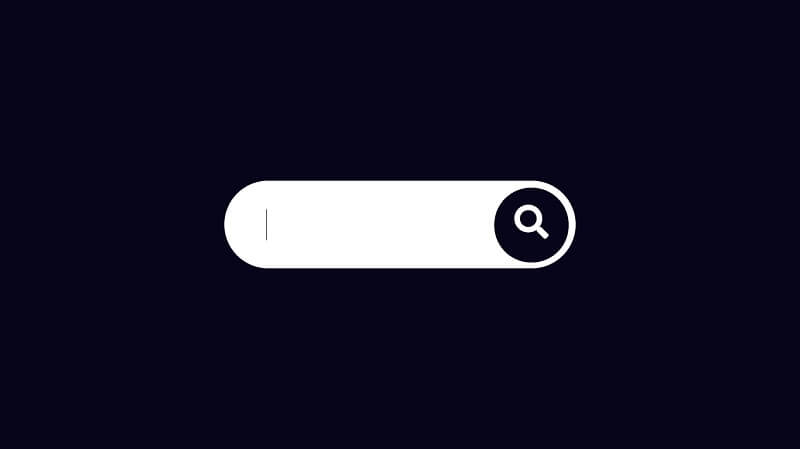
6. Expandable Searchbar Animation

Expandable Searchbar Animation is one of the best examples of CSS search boxes that comes with a dark background and a white text area. This is a clean and retro expandable animated bar. You can easily download this CSS code example with just one click.
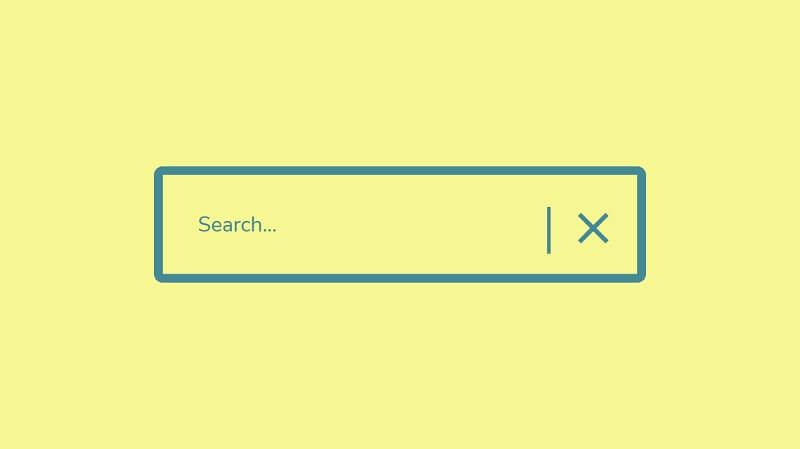
7. Animated Search Button

Animated Search Button is a stylish, clean, and eye-catching CSS-designed code example that turns into a right arrow on hover. The creator used only CSS and HTML technology to create this code.
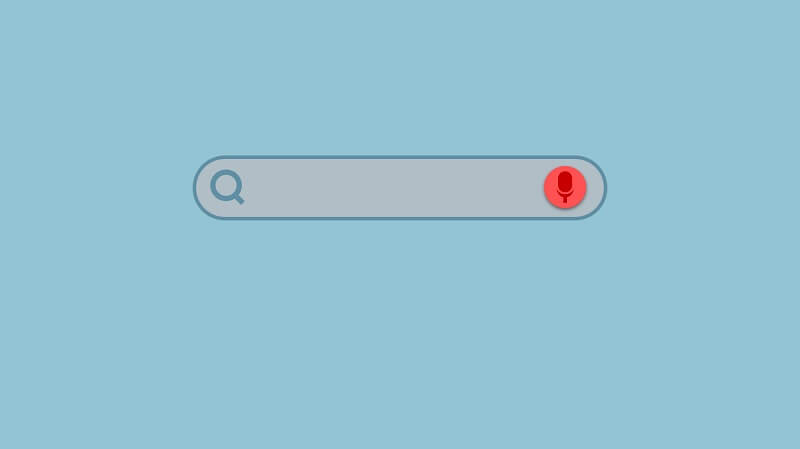
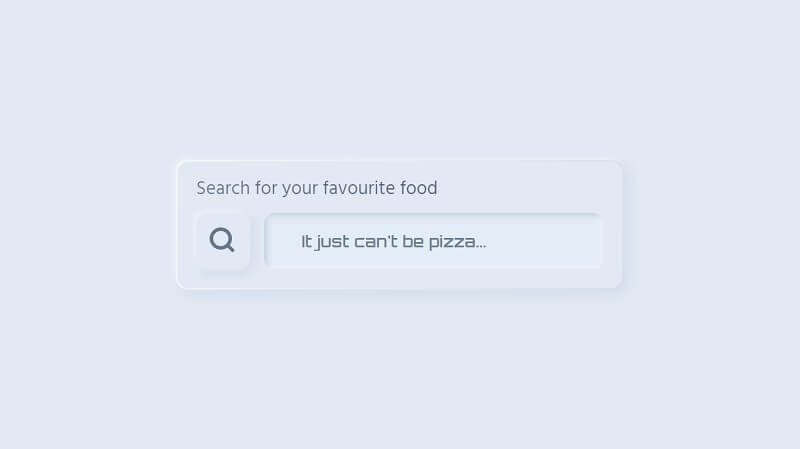
8. Skeuomorphic Search Input

Skeuomorphic Search Input is the perfect CSS code example for your websites. This code was made with HTML and CSS (SCSS). Skeuomorphic Search Input supports all major browsers such as Chrome, Edge, Firefox, and many more.
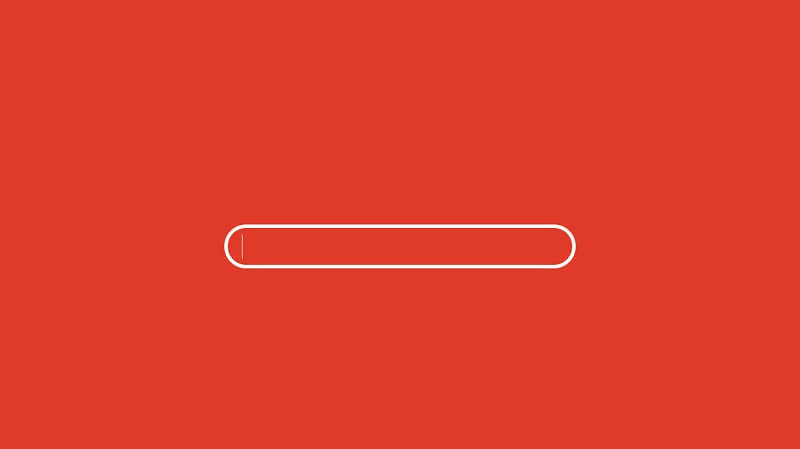
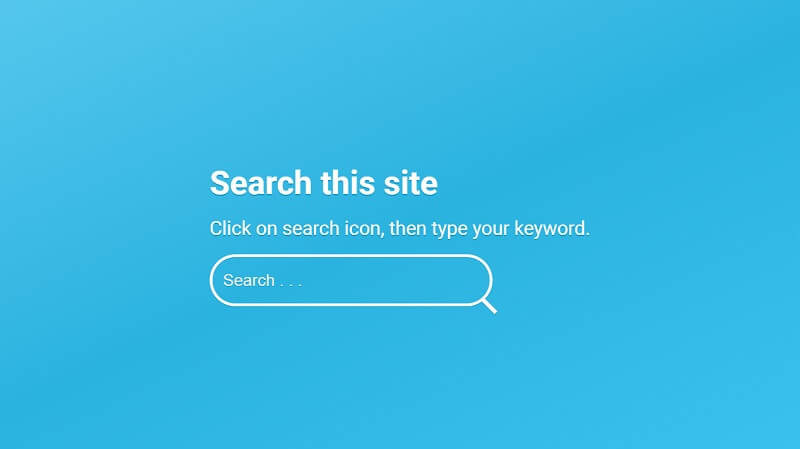
9. Search Box Animation

Search Box Animation is a beautiful, user-friendly, and professional-looking CSS-designed effect that will expand into a search box when clicked. You can download this CSS effect with just one click. Search Box Animation is the right choice for your next project.
10. Awesome Search Box

Last but not least, Awesome Search Box is one of the best CSS search boxes design. It is based on the latest technology of CSS and HTML. Awesome Search Box is a beautiful, attractive, and fully responsive CSS-designed effect that is perfect for any type of website and application.
So that’s all from our side. I hope you liked this article on the 10 stunning CSS Search boxes. If you like this article then please share it with your friends on social media platforms.
The post 10 Awesome CSS Search Boxes With Code Snippets appeared first on wpshopmart.


0 Commentaires